コアウェブバイタルのスコアの確認方法と計測ツール4つをご紹介

はじめに
この記事では、コアウェブバイタルの内容と、サイトの改善点を分かりやすく示してくれるツールをご紹介します。
コアウェブバイタルはSEOに影響する重要な指標
ページエクスペリエンスとは、ユーザーがそのサイトでどれくらい快適に感じて操作しているかを表す概念です。ページエクスペリエンスを最適化すれば、ユーザーがそのサイトをより快適に利用できます。ページエクスペリエンスで使われる指標には、モバイルフレンドリーやHTTPSの利用などがあり、コアウェブバイタルもそのひとつです。
コアウェブバイタルは、下記3つの指標で構成されます。
・LCP(Largest Contentful Paint):最大コンテンツの描画
・FID(First Input Delay):初回入力遅延
・CLS(Cumulative Layout Shift):累積レイアウト変更
コアウェブバイタルが重要視される背景
Googleは2021年、それまでのGoogle検索の順位を決定する指標をコアウェブバイタルとして整理しました。Google検索結果の順位決定にはコンテンツの内容が重視され、優れたコンテンツがGoogle検索の上位にあらわれるのはこれまで通りです。しかし質が同程度のコンテンツの場合は、コアウェブバイタルの指標が優れているほうがランキングの上位となります。
コアウェブバイタルは数値化されてグラフでも表されるため、視覚的に分かりやすいものです。また計測ツールはいくつかあり、コアウェブバイタルのスコアを計測・分析できるだけでなく、サイト改善のためのアドバイスも得られます。
コアウェブバイタルのスコアの見方
LCP:スコアの見方
LCPは、ページが読み込まれてからページ内の大きなコンテンツが表示されるまでの、ユーザーの待機時間です。評価は下記3段階となっています。
・良好:2.5秒未満
・要改善:4秒以下
・不良:4秒を超える
LCPは2.5秒以内が理想であり、それ以上時間がかかる場合は改善が必要です。
FID:スコアの見方
FIDは、ページに訪れたユーザーがクリック・タップなどの操作を最初に行った際の、サーバーの応答時間です。評価は下記3段階となっています。
・良好:100ミリ秒未満
・要改善:300ミリ秒以下
・不良:300ミリ秒を超える
FIDは100ミリ秒未満が理想です。それ以上時間がかかる場合は改善を考えましょう。
CLS:スコアの見方
CLSは、レイアウトの安定性を測る指標で、表示されるコンテンツのレイアウトがどの程度ずれるかの度合いを示しています。評価は下記3段階です。
・良好:0.1未満
・要改善:0.25以下
・不良:0.25を超える
CLSは0.1未満が理想で、それ以上数値が大きい場合は改善が必要となります。
コアウェブバイタルの計測に有効なツール4つ
・Google Search Console(グーグルサーチコンソール)
・PageSpeed Insights(ページスピードインサイト)
・Lighthouse(ライトハウス)
・Web Vitals(ウェブバイタル)
それぞれのツールでの、コアウェブバイタルの計測手順を操作画面のキャプチャ画像を交えて解説します。
Google Search Consoleでの確認方法

Google Search ConsoleはGoogle検索順位の改善に使えるツールです。他ツールと連携してさまざまな指標を確認でき、コアウェブバイタルについても簡単に確認することが可能です。
<準備>
Google Search Consoleにアクセスし、ログインする。
Google Search Console
<手順>
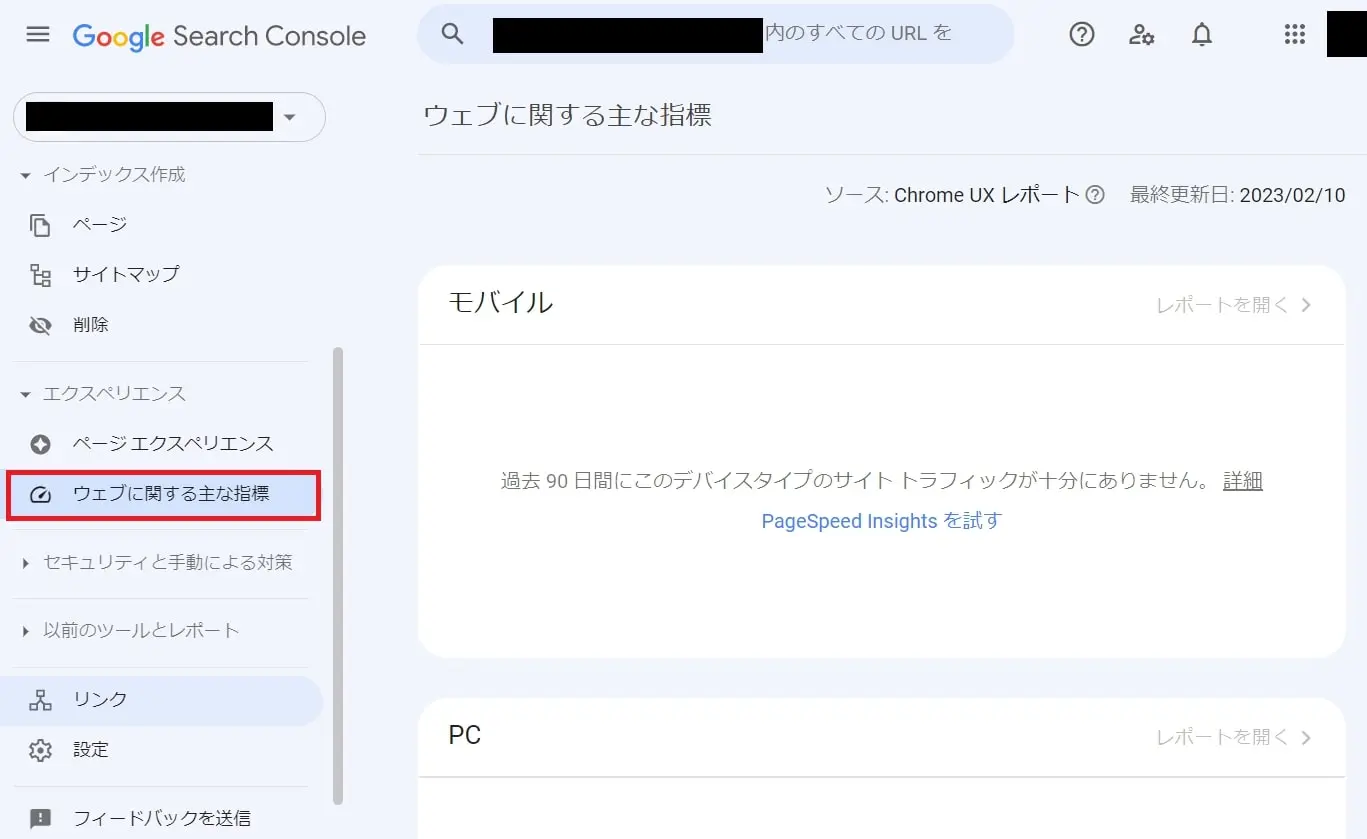
1、左側のメニューで、▼エクスペリエンス>ウェブに関する主な指標を選択。モバイル、PC別でグラフが表示される
2、それぞれのグラフ右上「レポートを開く」を選択。評価項目と、その詳細が確認できる
PageSpeed Insightsでの確認方法

PageSpeed InsightsもGoogleが提供する無料ツールで、ウェブに関する指標を確認・分析できます。コアウェブバイタルのほかの重要な指標やアドバイスを詳細に得られることも特徴です。Google Search Consoleで十分な分析データが蓄積していない場合には、PageSpeed Insightsを使うと良いでしょう。
<準備>
PageSpeed Insightsへアクセスする。
PageSpeed Insights
<手順>
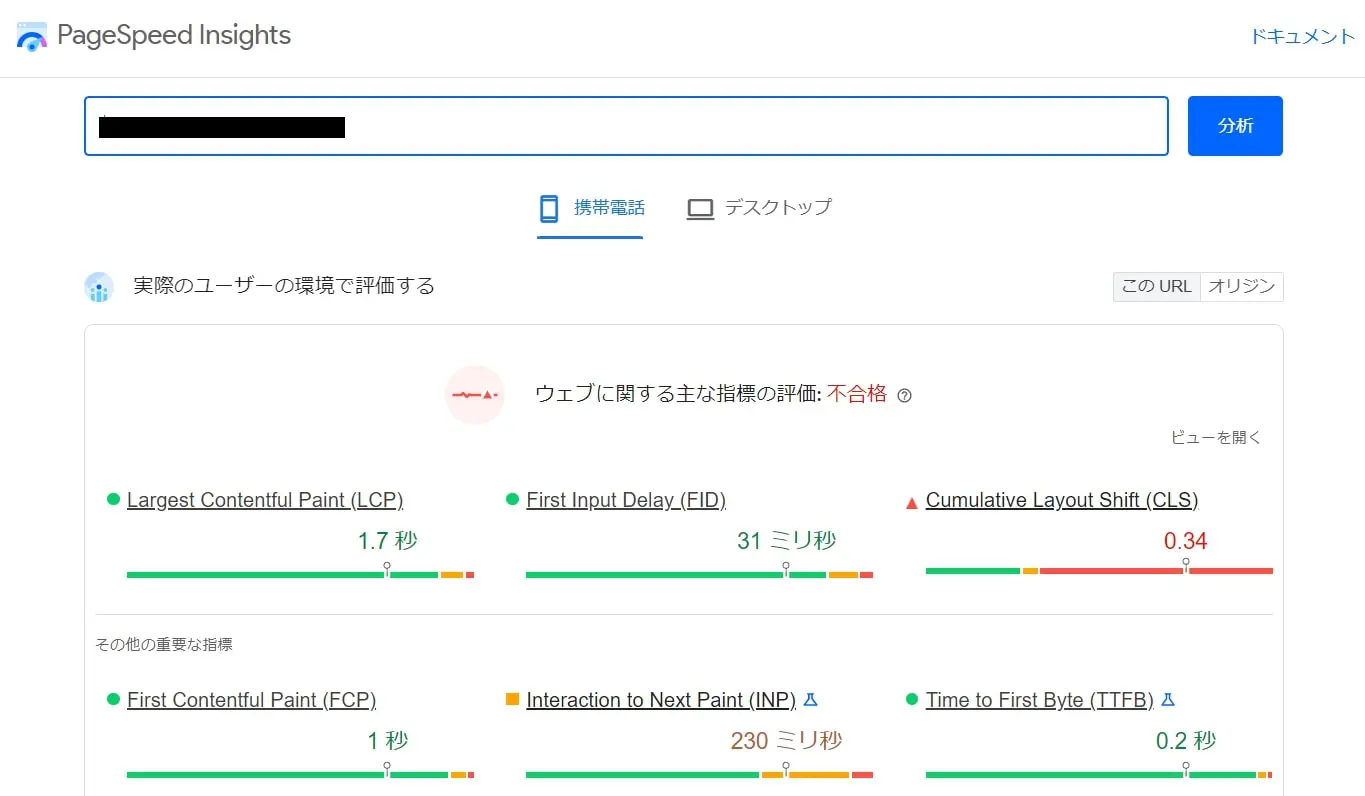
検索したいURLを入力し、分析ボタンをクリック。評価項目とパフォーマンス、改善点などが表示される。
Lighthouseでの確認方法

LighthouseはGoogle Chromeの拡張機能です。FIDは測定できず、TBT(Total Blocking Time /合計ブロック時間)が、FIDに代わる指標となります。
<準備>
Google Chromeにて、拡張機能「Lighthouse」をインストールする。
Lighthouse(chrome ウェブストア)
<手順>
1、Google Chromeで評価対象のページを開く
2、ブラウザ右上部のメニューの、「拡張機能」からLighthouseのアイコンを選択する。ポップアップ画面が表示される
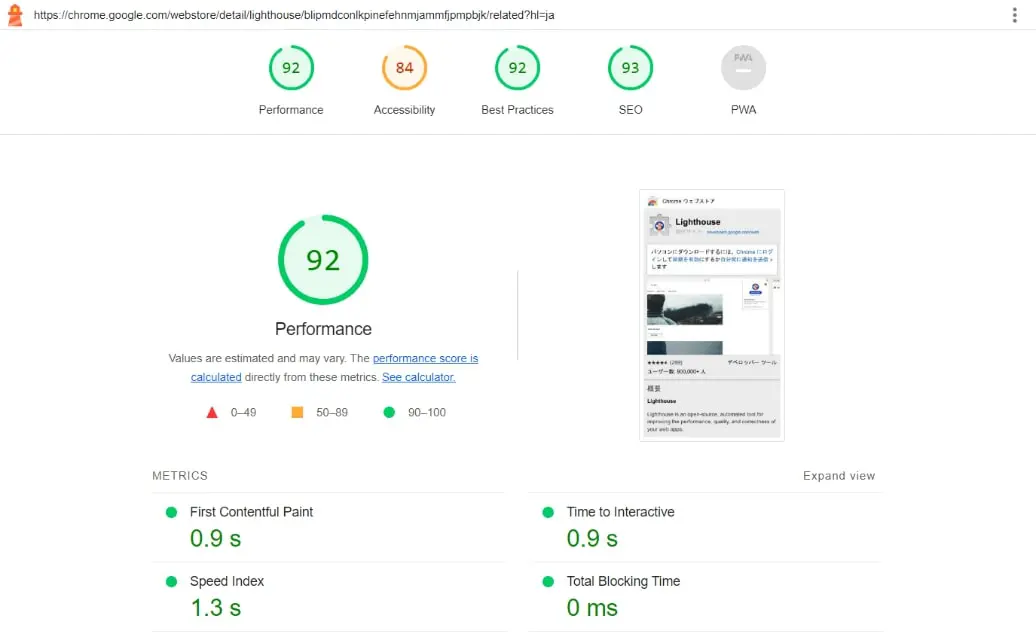
3、ポップアップ画面内の「Generate Report」のボタンをクリック。レポートが表示される。※分析完了まで数秒~数十秒ほどの時間がかかります。
Web Vitalsの確認方法

Web VitalsもLighthouseと同様に、Google Chromeの拡張機能です。コアウェブバイタルの3つの指標のほか、INP(Interaction to Next Paint/ユーザー操作に反応するまでの遅延時間)も確認できます。
<準備>
Google Chromeにて、拡張機能「Web Vitals」をインストールする。
Web Vital(chromeウェブストア)
<手順>
1、Google Chromeで評価対象のページを開く
2、ブラウザ右上部のメニューブラウザの「拡張機能」を選択、Web Vitalsのアイコンを選択する
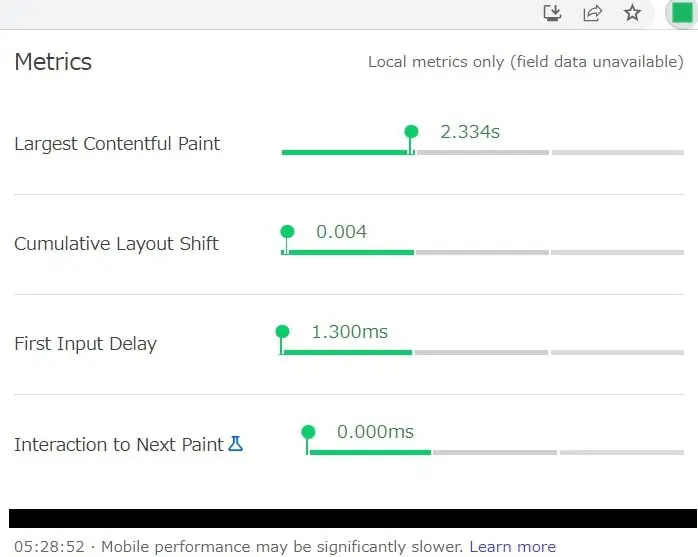
3、ポップアップ画面を確認する
アクセリアの「PageSpeed Insightsシミュレータ」
「PageSpeed Insightsシミュレータ」では、SEOに適した設定を施したアクセリアのCDN[Solution CDN]を経由した場合の通信と、現在公開されているサイトの通信を比較しレポートにおまとめいたします。数値とグラフが併記されるレポートで、改善の余地がどの程度あるのかを見ることが可能です。
ご利用は無料ですので、お申し込みフォームに必要事項をご入力いただき、ぜひお試しください。
▶PageSpeed Insightsシミュレータについて
おわりに
サービスにご興味をお持ちの方は
お気軽にお問い合わせください。
Webからお問い合わせ
お問い合わせお電話からお問い合わせ
平日09:30 〜 18:00
Free Service












