【Cloudflareで速度改善】[Fonts]と[Early Hints]を試してみました

はじめに
・Cloudflare Fonts
・Early Hints
Cloudflare Fonts
2024/1現在ではベータ版の機能ですが、どのように動作するのか、また本当に速度の改善がされるのか確認していきます。

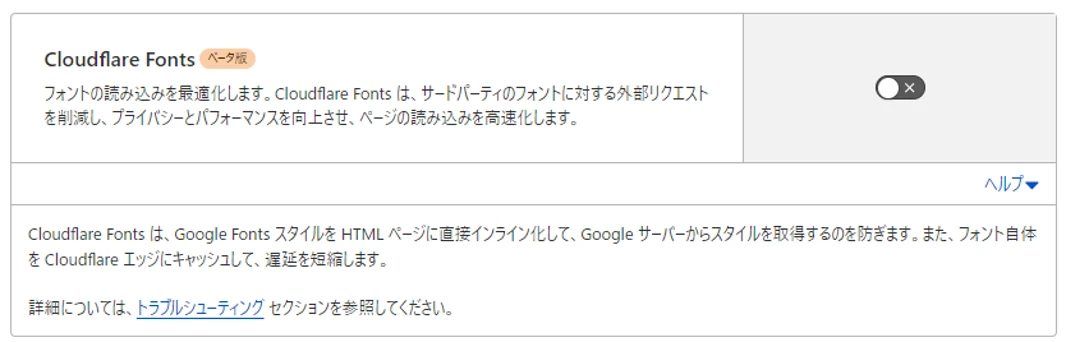
Cloudflare Fonts概要
Cloudflare Fonts は、Google Fonts スタイルを HTML ページに直接インライン化して、Google サーバーからスタイルを取得するのを防ぎます。
また、フォント自体を Cloudflare エッジにキャッシュして、遅延を短縮します。
Google Fontsを使っている場合、Googleサーバにコンテンツを取得にいくのをやめて、Cloudflareから取得するように変更、なおかつキャッシュさせることで速度が改善できるといった機能のようです。
Cloudflare Fonts動作検証
※Google Fontsを使用、適当なcss・jsを呼び出してるだけのページを作成
index.html
<html>
<head>
<title>test1</title>
<link rel="stylesheet" href="default.css">
<link href="https://fonts.googleapis.com/css?family=Fredoka+One" rel="stylesheet"></link>
<script type="text/javascript" src=default.js> </script>
</head>
<body>
<p>test1</p>
<b class="ff_fredoka">123456789</b>
<br>
<br>
<a href="/">move to top</a>
<script> thisFunction();</script>
</body>
</html>
default.css
body {
background-color: skyblue;
}
b.ff_fredoka {
font-family: 'Fredoka One', cursive;
}WEB表示画面

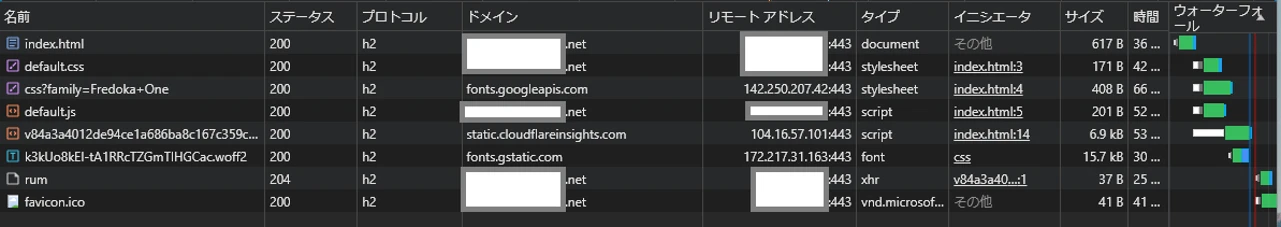
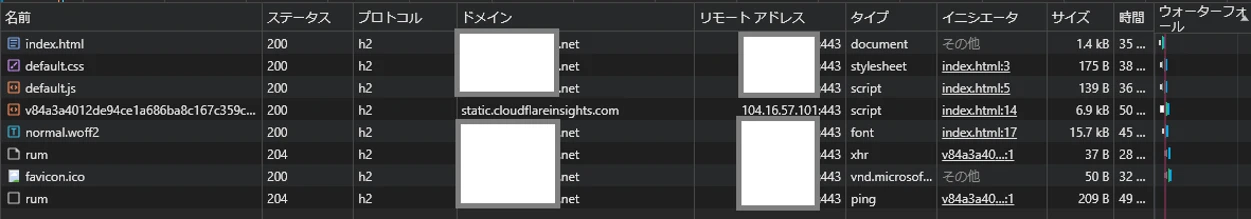
Chromeの開発ツールからネットワーク

Google Fontsを使用してるので、Googleに取得にいっていることが確認できています。
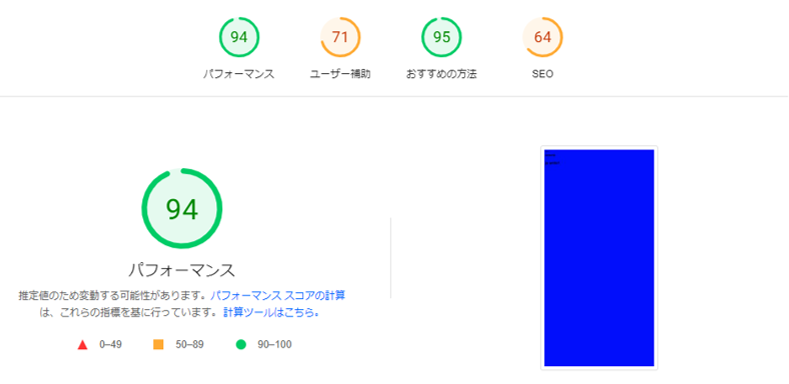
この状態でPage Speed Insightで計測を行います。
※mobile側の結果の画像です。

テストサイトが簡易的過ぎて、そもそも良い数値になっている状態です。。。
しかし、ここでめげずに検証を続行していきます。
Cloudflare -> Speed ->最適化 -> Cloudflare FontsをONにしてブラウザからアクセスします。
Chromeの開発ツールからネットワーク

Googleに取りに行かなくなったことが確認できました。
ブラウザからコードを確認したところGoogle Fontsを呼び出してたコードが書き換えられていました。
<link href="https://fonts.googleapis.com/css?family=Fredoka+One" rel="stylesheet"></link>
↓
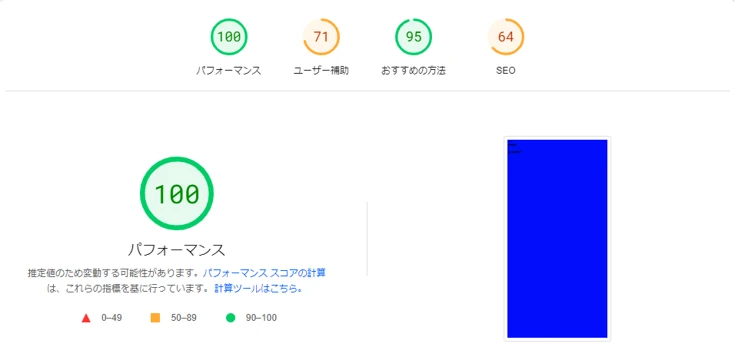
<style type="text/css">@font-face {font-family:Fredoka One;font-style:normal;font-weight:400;src:url(/cf-fonts/s/fredoka-one/5.0.8/latin/400/normal.woff2);unicode-range:U+0000-00FF,U+0131,U+0152-0153,U+02BB-02BC,U+02C6,U+02DA,U+02DC,U+2000-206F,U+2074,U+20AC,U+2122,U+2191,U+2193,U+2212,U+2215,U+FEFF,U+FFFD;font-display:swap;}</style></link>この状態でPage Speed Insightで計測を行います。
※mobile側の結果の画像です。

Google Fontsを使用しているサイトでしたら、ボタン一つでパフォーマンスの改善ができることが確認できました。
注意点
Cloudflare Fontsは、Web ページの HTML を書き換えることによって機能します。
そのため、JavaScriptのフレームワークで作成されたページ(React、Vue、Angulerなど)では動作しない可能性が高いです。
実際にCloudflare Pagesを使用して、Reactでページを作成して試してみたところ、動作しませんでした。
まだベータ版ではありますので今後改善するかもしれませんが、注意点が必要です。
Early Hints
簡単にまとめると、Web サイトにアクセスするブラウザのページ読み込み時間が 30% 以上改善される可能性がある機能になります。
Cloudflare公式URL: https://developers.cloudflare.com/cache/advanced-configuration/early-hints/

Cloudflare Early Hints概要
103 Early Hints は、コンテンツ配信を高速化するように設計された HTTP ステータスコードです。有効にすると、CloudflareはHTMLページのpreloadまたはpreconnec がマークされたLinkヘッダーをキャッシュし、オリジン サーバーに到達する前に103 Early Hintsレスポンスでそれらを処理できます
CloudflareでEarly Hintsを動作させるには下記条件が必要になります。
・URI に.html、.htm、または.phpファイル拡張子が付いているか、ファイル拡張子が無い場合
・200、301、または302応答リターンコードの場合
・レスポンスにリンクヘッダーが含まれる場合プリコネクトまたはプリロードrelタイプを使用した場合、次のようになります。
→【Link: ; rel=preload】
Early Hints動作検証
検証オリジン環境として下記を用意
・index.htmlのソースコード
<html>
<head>
<title>test</title>
<link rel='stylesheet' href='/default.css'>
</head>
<body>
<b>test01</b>
<img src=/logo.png>
</body>
</html>
・default.cssのソースコード
body {
background-color: lightyellow;
}・レスポンスコード:200
・レスポンスヘッダ追加:link: ; rel=preload
検証オリジンサーバにcurlでアクセスすると、レスポンスヘッダとして下記が返ってきます。
< HTTP/2 200
< date: Sun, 07 Jan 2024 02:25:15 GMT
< server: Apache/2.4.25 (Unix) OpenSSL/1.0.2k
< last-modified: Sun, 31 Dec 2023 13:09:10 GMT
< etag: "99-60dcdf897d95e"
< accept-ranges: bytes
< content-length: 153
< link: ; rel=preload
< content-type: text/html
Linkヘッダがついてることが確認できました。
Cloudflareを通してアクセス
Cloudflare -> Speed ->最適化 -> Early HintsをONにしてCloudflareを通してアクセスします。
< HTTP/2 103
< link: ; rel=preload
* TLSv1.2 (IN), TLS header, Supplemental data (23):
< HTTP/2 200
< date: Sun, 07 Jan 2024 02:27:56 GMT
< content-type: text/html
< last-modified: Sun, 31 Dec 2023 13:09:10 GMT
< accept-ranges: bytes
< link: ; rel=preload
< cf-cache-status: DYNAMIC
< set-cookie: __cf_bm=xxxxxxxx/FqnI=; path=/; expires=Sun, 07-Jan-24 02:57:56 GMT;
domain=.xxxx.net; HttpOnly; Secure; SameSite=None
< server: cloudflare
< cf-ray: 8418c3b63f663bf7-NRT
Early Hintsが動作していることを確認できました。
Cloudflare側でEarly HintsをOnにして、レスポンスヘッダーつけるだけなので
オリジンサーバ側をEarly Hintsに対応させなくても良いのは楽だと思いました。
注意点としては、HTTP2以上でないと動作しないことを覚えておいてください。
これからEarly Hintsに対応させたいとお考えでしたら簡単に実装できますのでおすすめです。
最後に
小さな速度改善ではありましたが、こういう積み重ねが大事になってくることもあると考えています。
そしてCloudflareなら上記以外でも、
・パフォーマンスの向上
・サイトの信頼性の向上
・セキュリティの向上
が、一つのサービスで実現できますので非常におすすめです。
Cloudflareに、アクセリアの運用サポートをプラスしたCDNサービスを提供しています
移行支援によるスムーズな導入とともに、お客様の運用負担を最小限にとどめながら、WEBサイトのパフォーマンスとセキュリティを最大限に高めます。運用サポートはフルアウトソーシングからミニマムサポートまで、ご要望に合わせてご提供します。
Cloudflare(クラウドフレア)の導入や運用について、またそれ以外のことでもなにか気になることがございましたらお気軽にご相談下さい。
サービスにご興味をお持ちの方は
お気軽にお問い合わせください。
Webからお問い合わせ
お問い合わせお電話からお問い合わせ
平日09:30 〜 18:00
Free Service
![【Cloudflareで速度改善】[Fonts]と[Early Hints]を試してみました - アクセリア株式会社](/wp/wp-content/themes/accelia/assets/image/logo.png)










