【CloudflareのWorkers】wranglerのCI/CDを試してみました

はじめに
気になったのでGITHUB Actionsを使用して実際に試してみました。
公式ドキュメントURL:
https://developers.cloudflare.com/workers/wrangler/ci-cd/
CI/CD事前準備
テスト用のコード作成
honoを使用してテスト用のコードを作成しました。
$ npm create hono@latest test-proj
$ cd test-proj
$ npm install
$ vi src/index.ts
import { Hono } from 'hono'
const app = new Hono()
app.get('/hono.html', (c) => {
const data = { message: 'Hello Hono! 001' }
return c.json(data)
})
export default app
※const data = { message: 'Hello Hono! 001' } の 001 を追加
ブラウザ表示確認
wrangler.tomlを用意
name = "test-proj"
main = "src/index.ts"
compatibility_date = "2023-01-01"
account_id = "xxxxxxxxxxxxxxxxxx"
Cloudflareにデプロイします
$ wrangler login
$ wrangler whoami
$ wrangler deploy
ブラウザから表示確認します
https://xxxxxxxx.workers.dev/hono.html

GITHUBにコードPUSH
githubにレポジトリ作成してPUSH
$ git push origin main
CI/CDの実装 #1
GITHUB URL: https://github.com/cloudflare/wrangler-action
CloudflareのAPI Tokenを作成
Workersを編集する権限をもったユーザーAPIトークンを作成してTokenを保存しておく。
GITHUB Actionsの作成
ドキュメントの通りファイルを作成する
$ vi .github/workflows/push.yml
name: Deploy
on:
push:
branches:
- main
jobs:
deploy:
runs-on: ubuntu-latest
name: Deploy
steps:
- uses: actions/checkout@v3
- name: Deploy
uses: cloudflare/wrangler-action@v3
with:
apiToken: ${{ secrets.CLOUDFLARE_API_TOKEN }}
GITHUBのRepository secretsにてCLOUDFLARE_API_TOKENを作成する
CLOUDFLARE_API_TOKEN=作成したユーザーAPIトークン
CI/CDの動作テスト #1
上記までで準備ができたみたいなのでGithubにPUSHしてみました。
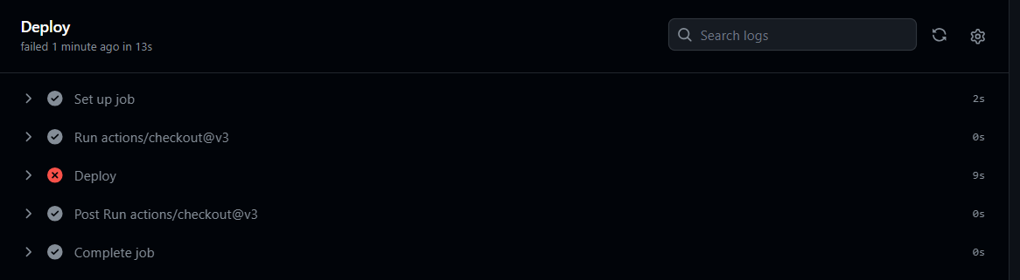
Github Actionを確認してみたところエラーとなってました。。。。。

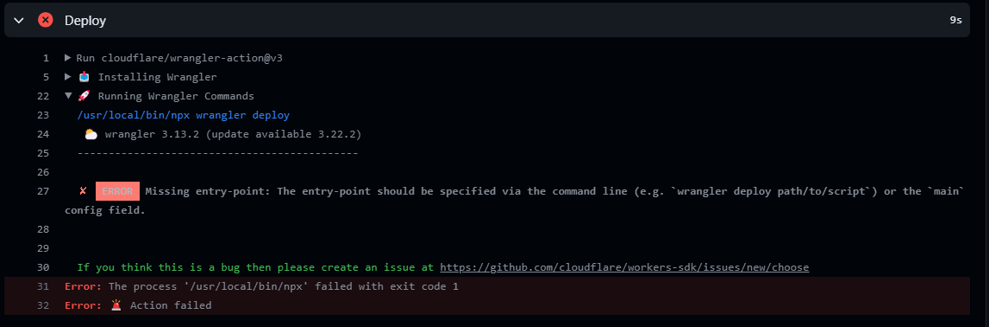
ログを確認したところ、wrangler deployでエラーが出ているようです。

githubのコードを確認してみると下記になってました。

ここで気づきました。
honoで作成していて.gitignore内にwrangler.tomlが入ってました。なのでgitにwrangler.tomlはUPLOADしてません。
しかしCI/CDする際にwrangler deployを実行するのでwrangler.tomlが必要です。
どうしようかと考えて、ひとまずシンプルな形で実装したかったので
CI/CDの中でwrangler.tomlを作成することにしました。
## CI/CDの実装 #2
GITHUB Actionsの作成
GITHUB Actionsファイルの作成
$ vi .github/workflows/push.yml
name: Deploy
on:
push:
branches:
- main
jobs:
deploy:
runs-on: ubuntu-latest
name: Deploy
steps:
- uses: actions/checkout@v3
# ファイル作成ステップを追加
- name: Create File
run: |
echo 'name = "test-proj"' >> wrangler.toml
echo 'main = "src/index.ts"' >> wrangler.toml
echo 'compatibility_date = "2023-01-01"' >> wrangler.toml
echo 'account_id = "${{ secrets.CLOUDFLARE_ACCOUNT_ID }}"' >> wrangler.toml
- name: Deploy
uses: cloudflare/wrangler-action@v3
with:
apiToken: ${{ secrets.CLOUDFLARE_API_TOKEN }}
GITHUBのRepository secretsにCLOUDFLARE_ACCOUNT_IDを作成する
CLOUDFLARE_ACCOUNT_ID=CloudflareのAccount IDを登録
CI/CDの動作テスト #2
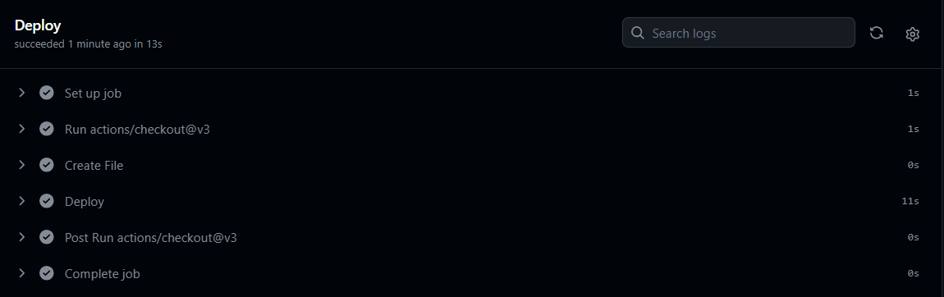
上記内容でGithubにPUSHしてみたところエラーにならずGithub Actionが通りました。

問題なさそうなのでコンテンツを修正した後にGithubにPUSHして動作を試してみます。
$ sed -i -e "s/001/002/g" src/index.ts
※001を002に置き換えを実施。
$ git push origin main
ブラウザから表示確認
https://xxxxxxxx.workers.dev/hono.html

無事にgithubにpushしたら自動でコンテンツが更新されたことを確認できました!
最後に
Workersのコード管理や、本番環境・ステージング環境への適用などが簡単にできるようになり、運用の幅が広がるかと思います。
そしてCloudflareなら上記以外でも、
・パフォーマンスの向上
・サイトの信頼性の向上
・セキュリティの向上
が、一つのサービスで実現できますので非常におすすめです。
Cloudflareに、アクセリアの運用サポートをプラスしたCDNサービスを提供しています
移行支援によるスムーズな導入とともに、お客様の運用負担を最小限にとどめながら、WEBサイトのパフォーマンスとセキュリティを最大限に高めます。運用サポートはフルアウトソーシングからミニマムサポートまで、ご要望に合わせてご提供します。
Cloudflare(クラウドフレア)の導入や運用について、またそれ以外のことでもなにか気になることがございましたらお気軽にご相談下さい。
サービスにご興味をお持ちの方は
お気軽にお問い合わせください。
Webからお問い合わせ
お問い合わせお電話からお問い合わせ
平日09:30 〜 18:00
Free Service











