【全てのプランで無料で利用可】Cloudflare Snippetsはどのようなことができるのか、動作検証

Snippetsとは?
※2024年8月現在もalpha版になっています。
Cloudflare Workersと似たような機能ですが、大きく違うのは全てのプランで無料で利用できるところです。
※プランによって適用できるSnippetsの個数に差はあります。
Cloudflare公式URL:
https://developers.cloudflare.com/rules/snippets/
スニペットは、短い JavaScript コードを使用して Webサイトまたはアプリケーションの動作をカスタマイズする柔軟で強力な方法を提供します。スニペットを作成して、HTTP レスポンス ヘッダーのカスタマイズ、JWT 検証の実装、複雑なリダイレクト機能の定義などを行うことができます。
無料で利用できるのですが、Cloudflare Workersより軽量な機能のため制限が存在します。
・最大実行時間は5msで最大メモリは2MB、パッケージの合計サイズは32KB
HTTPヘッダーの変更、URLの書き換え、Cloudflare Workersが提供する追加機能やリソースを必要としないタスクに関してはSnippetsに置き換えても動作できそうですが、実装に関しては制限に引っかからないように注意は必要です。
Cloudflare公式ブログURL:
https://blog.cloudflare.com/cloudflare-snippets-alpha
動作検証
Snippetsの設定場所
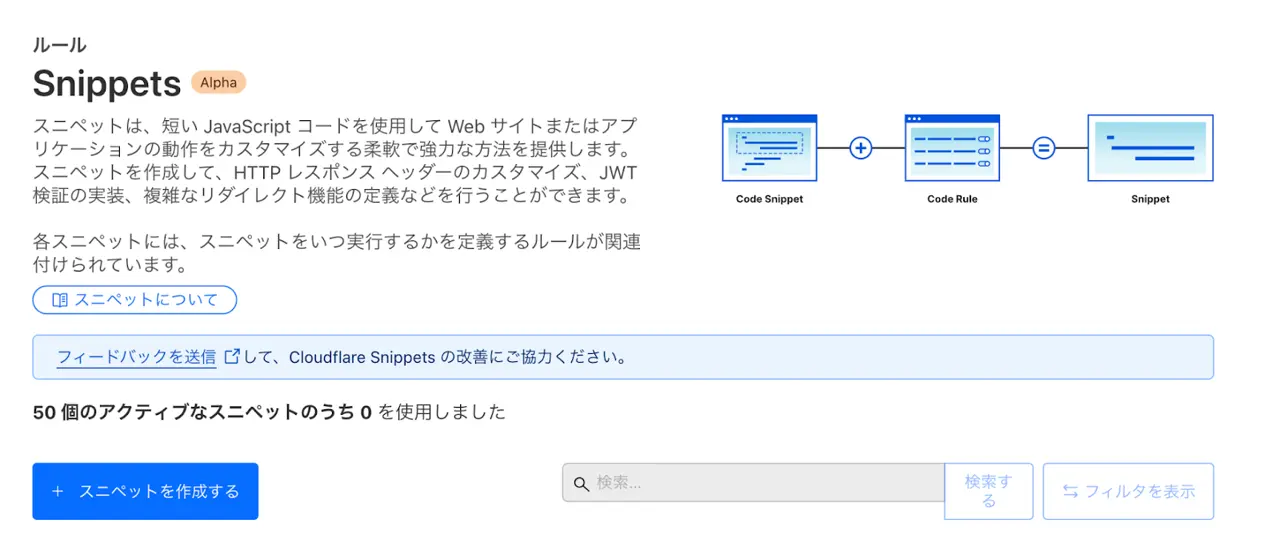
アカウント->ホーム->ルール->Snippetsにあります。

設定方法
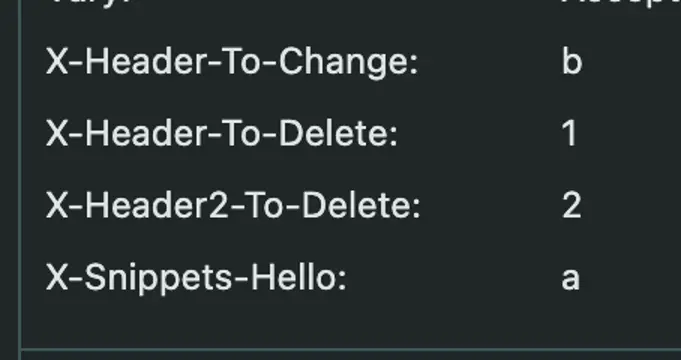
今回の動作確認をするためにオリジンサーバ側で下記レスポンスヘッダーを追加しておきます。

まずはデフォルトの設定を作ってみます。
下記画面のスニペットを作成するをクリックします。

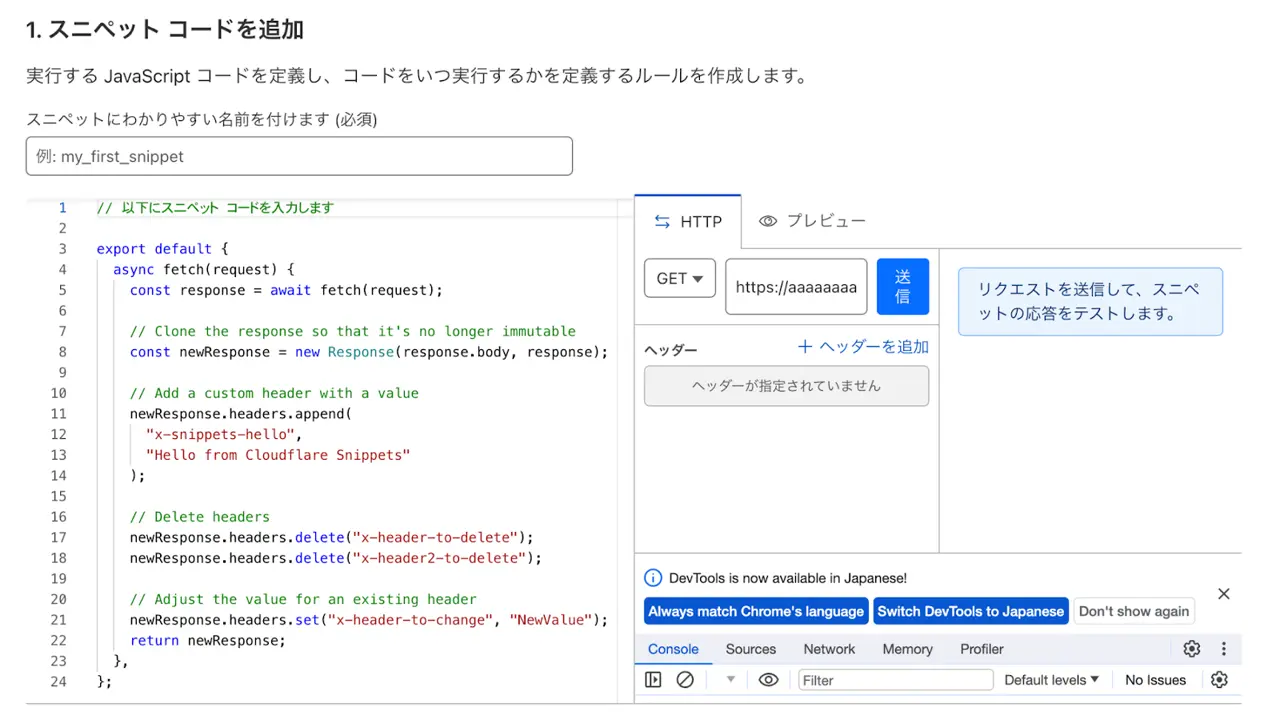
スニペットコードを追加する画面が出てきます。
初期画面のコードとしてCloudflare Workersで使うようなコードが出てきます。
コードの内容としては、
・レスポンスヘッダーにx-snippets-hello: Hello from Cloudflare Snippetsを追加
・レスポンスヘッダーにx-header-to-delete、x-header2-to-deleteが存在すれば削除
・レスポンスヘッダーのx-header-to-changeの値を上書き、なければ追加
となってます。
画面右部にある応答のテストに関しては、まだうまく動かなかったので今後のアップデートを期待してます。

まずはちゃんと動くかどうか確認するためにこのまま進めていきます。
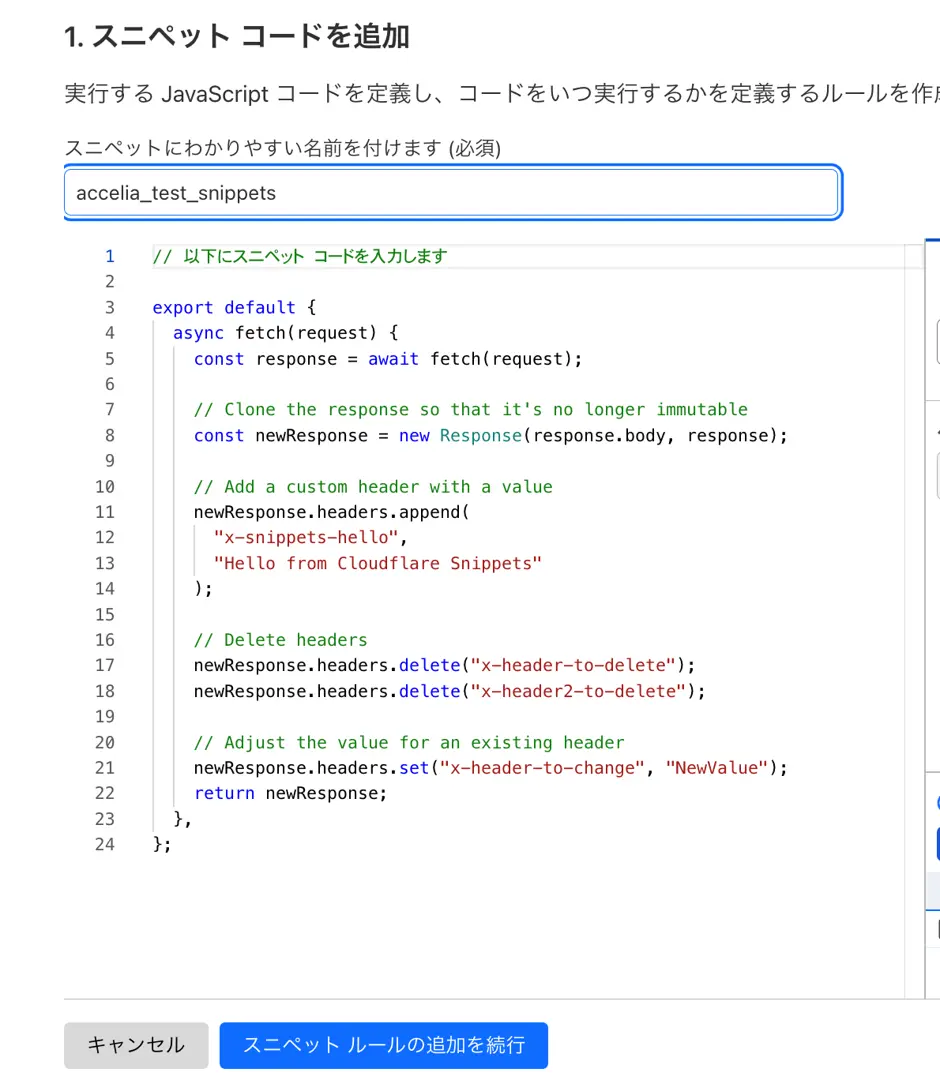
任意の名前を付けてから
画面の下部にある「スニペット ルールの追加を続行」をクリックします。

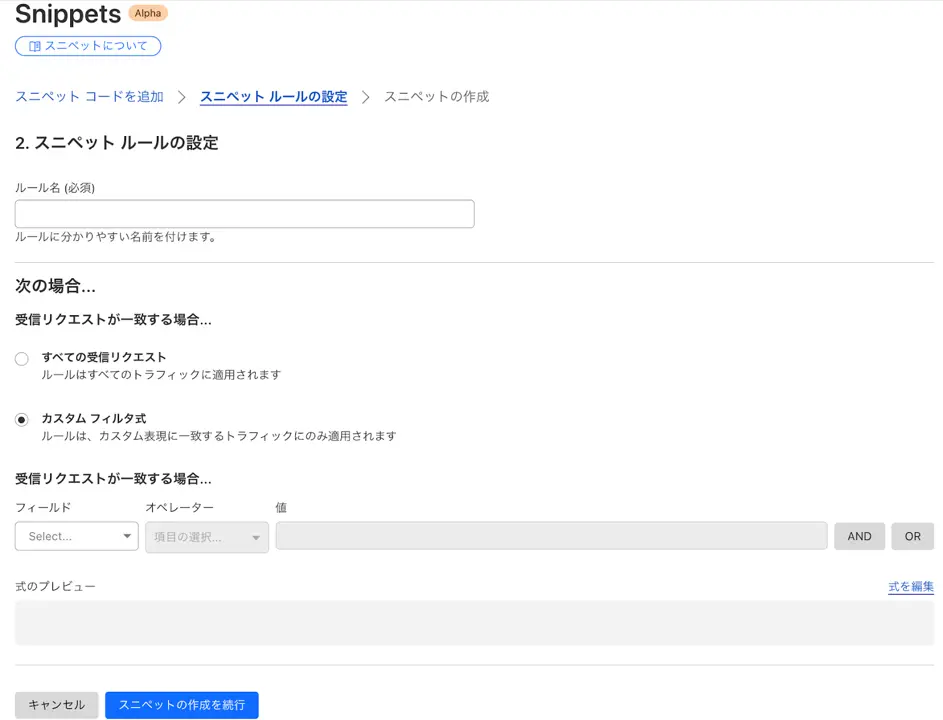
スニペットルールの設定画面が出てきます
どういったリクエストに対してスニペットを実行するかをここで指定します。

ルール名には任意の名前を設定します。
ルールの一致条件に関してはCloudflareの別の機能で指定できるのと同等のものが使用できます。
指定できる内容は下記を参照下さい。(URLはキャッシュルールで使用できるもの)
Cloudflare公式URL:
https://developers.cloudflare.com/cache/how-to/cache-rules/settings/
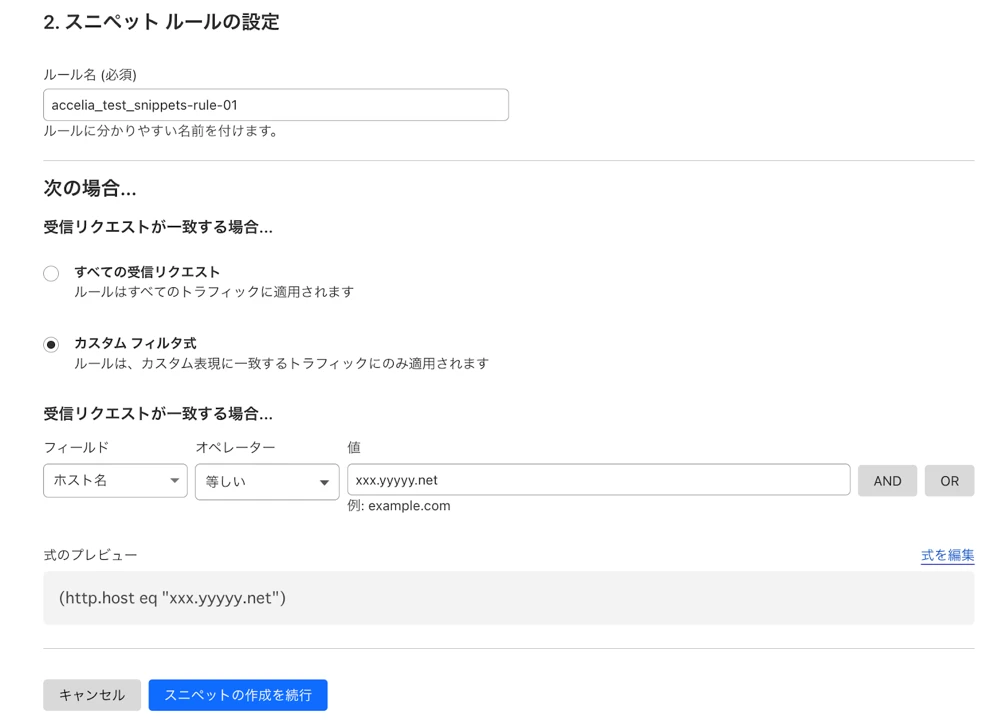
今回はホスト名を一致させる設定だけを入れてスニペットの作成を続行していきます。

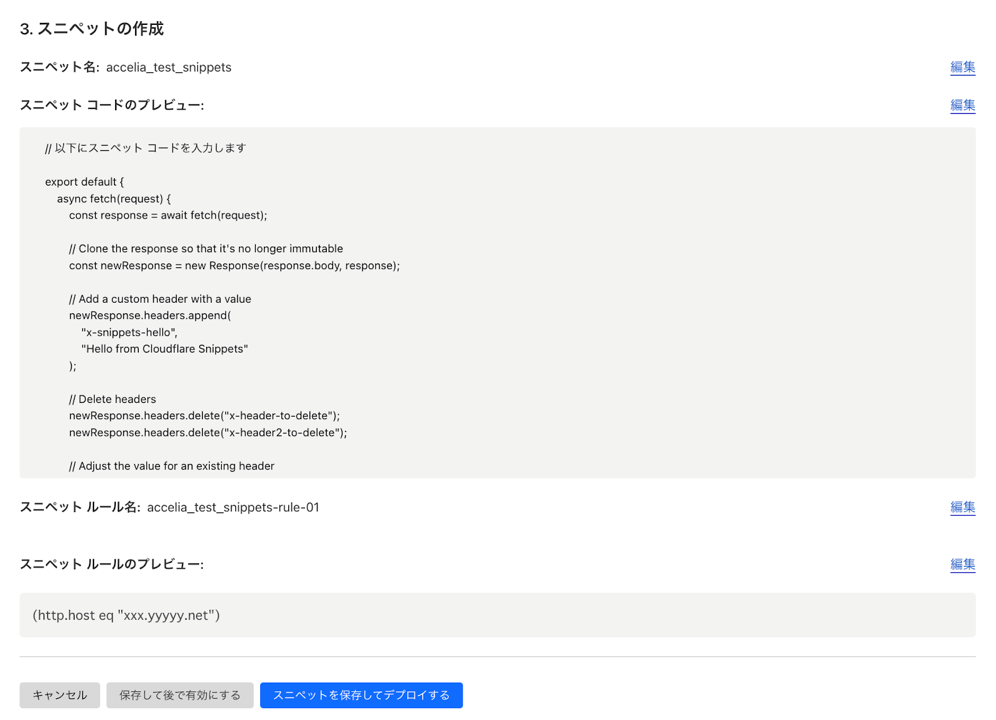
今までの設定の確認画面が出てきます。
設定内容を確認して特に問題がなければデプロイします。

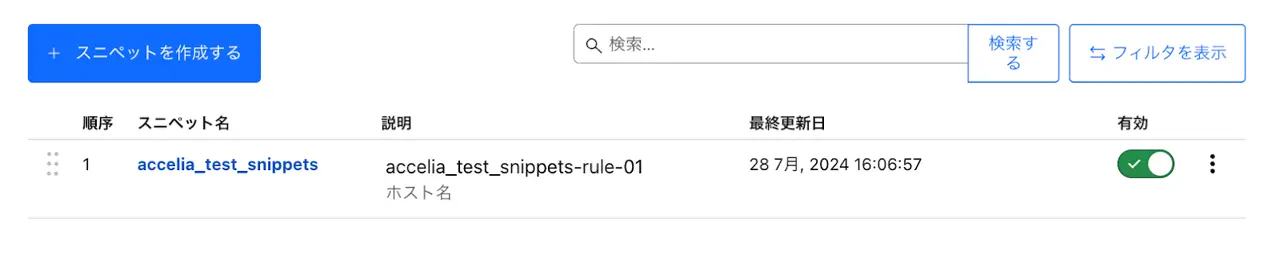
デプロイが成功すると下記画面のように登録がされます。

無事にデプロイできたので設定を適用したFQDNにアクセスして動作を確認してみます。

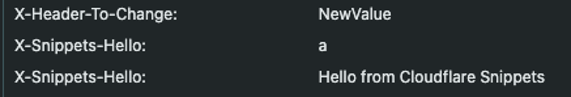
Snippetsコードの内容通りにレスポンスヘッダーが操作できました。
制限確認
Cloudflare公式ドキュメントに記載されている制限は下記です。
`最大実行時間は5msで最大メモリは2MB、パッケージの合計サイズは32KB`
簡単にメモリを使う方法を思いつかなかったので、実行時間とパッケージの合計サイズで制限にかかるか確認してみました。
・最大実行時間
最大実行時間の5msを超えるために、処理の中にsleep処理を入れて3秒待つようにしてみました。
export default {
…
await sleep(3000);
…
}
function sleep(ms) {
return new Promise(resolve => setTimeout(resolve, ms));
}上記をデプロイしてブラウザからアクセスしたところ特に画面でエラーが出ずにそのままレスポンスヘッダーの操作ができてました。
この方法だと制限にかかりませんでしたが別の方法なら制限にかかるかもしれません。
・最大合計サイズ
パッケージの合計サイズの上限32KBも確認してみました。
意味のない処理を大量にコピーして47KBの処理のファイルを作成しました。
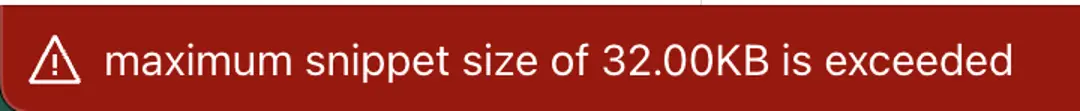
その内容をコピーしてデプロイしようとしたところちゃんとデプロイ時にエラーとなりました。

最大実行時間の制限に関しては確認ができませんでしたが、今後のbetaリリース->正式リリースのどこかでは制限に適用がされるかと思います。
Snippetsの複数実行
Cloudflare公式ドキュメントに下記のように記載されています。
すべてのスニペット ルールを評価した後、Cloudflareは、ルールが一致した順序と同じ順序で、スケジュールされたすべてのスニペットのコードを実行します。
スニペットルールに一致すれば、一致した順序で全てのsnippetsコードが実行される仕様のようです。
試しに最初のコードを分割して、ルールを同じにして実行してみました。
export default {
async fetch(request) {
const response = await fetch(request);
// Clone the response so that it's no longer immutable
const newResponse = new Response(response.body, response);
// Delete headers
newResponse.headers.delete("x-header-to-delete");
newResponse.headers.delete("x-header2-to-delete");
// Adjust the value for an existing header
newResponse.headers.set("x-header-to-change", "NewValue");
return newResponse;
},
};export default {
async fetch(request) {
const response = await fetch(request);
// Clone the response so that it's no longer immutable
const newResponse = new Response(response.body, response);
// Add a custom header with a value
newResponse.headers.append(
"x-snippets-hello",
"Hello from Cloudflare Snippets"
);
return newResponse;
},
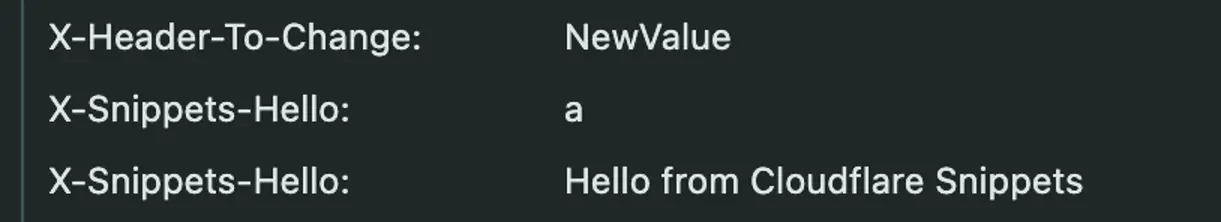
};こちらでも問題なく同じ動作になることが確認できました。

もしファイルのサイズの制限などにかかる場合には、このように分割して書いてあげれば回避できるかもしれません。
Snippetsを2つ書いたらもしかしてアクセスが2回来るのかと思いましたが、Cloudflareのブログにて下記のように書いてあり心配は杞憂でした。
顧客のリクエストが Cloudflare に届くと、ユーザーのゾーン内で作成されたスニペット ルールに対してリクエスト パラメータが評価されます。スニペット ルールが一致すると、対応する一意のスニペット ID がスニペット テーブルに追加されます。すべてのルールが評価され、スニペット テーブルがコンパイルされると、完成したテーブルがスニペット内部ワーカー サービスに渡されます。
念のため確認したところ、確かにオリジンサーバー側には1つのアクセスしか来てませんでした。
コード管理
WorkersならWranglerを使用してスクリプトを作成できるのでGitでコード管理やデプロイ、CI/CDができるのですがSnippetsだとWEB画面に直にコードを書かないといけないです。
そこでSnippetsではTerraformを使用してコード管理やデプロイ、CI/CDができるとのことです。
※Cloudflareブログから参照
ただ、調べたのですがTerraformでの書き方が見つけられず実際に動作させることができませんでした。
まだ、alpha版なのでこれからドキュメントも出てくると思いますので、そちらを待ちたいと思います。
最後に
Cloudflare Workersの簡易版のような機能になっており、無料で使用できるのは嬉しいです。
ただ、簡易版なので動作に制限がありそこは注意をする必要があります。
またCloudflare Workersのwrangler.tomlに記載して、Cloudflare Workersと他サービスとを連携するような動作もできません。
※Cloudflare R2やD1、AI、queuesなどとの連携
そしてドキュメントの情報も少ない状態です。
個人的にはコードを書くのであれば、ローカルでコードを書いてそのままデプロイできるような機能があると嬉しいです。(Terraformを利用する形で実現する形になるかもしれません。)
まだalpha版の機能なのでこれから機能が充実していく過程で上記は解消されるかもしれません。
正式リリースされれば本番環境への適用も含め検証ももっとしていきたいです。
そしてCloudflareなら上記以外でも、
・パフォーマンスの向上
・サイトの信頼性の向上
・セキュリティの向上
が、一つのサービスで実現できますので非常におすすめです。
Cloudflareに、アクセリアの運用サポートをプラスしたCDNサービスを提供しています
移行支援によるスムーズな導入とともに、お客様の運用負担を最小限にとどめながら、WEBサイトのパフォーマンスとセキュリティを最大限に高めます。運用サポートはフルアウトソーシングからミニマムサポートまで、ご要望に合わせてご提供します。
Cloudflare(クラウドフレア)の導入や運用について、またそれ以外のことでもなにか気になることがございましたらお気軽にご相談下さい。
サービスにご興味をお持ちの方は
お気軽にお問い合わせください。
Webからお問い合わせ
お問い合わせお電話からお問い合わせ
平日09:30 〜 18:00
Free Service











