WorkersのVersionsの検証とWorkers Logsの簡単な紹介

はじめに
また、ドキュメントを読んでいたところ新機能でWorkers LogsというWorkersのオブザーバビリティの機能が追加されてました。
各機能を少し触ってみましたので紹介します。
カナリアリリースとは?
こちらを利用することで新バージョンで不具合があった場合でも影響を軽減することが可能です。
経過観察して、問題がなければ新バージョンの比率を上げていき、問題があれば新バージョンの比率を0%にするといったことができます。
Cloudflare Workersでは、カナリアリリースの機能のことをVersionsとGradual deploymentsと呼んでいます。
Cloudflare公式URL:
https://developers.cloudflare.com/workers/configuration/versions-and-deployments/
Versionsで新バージョンをアップロードして、Gradual deploymentsを使用して段階的に本番環境にデプロイすることができます。
また、Cloudflareの管理画面からパフォーマンスを確認できますので、バージョン毎のパフォーマンスの違いを確認することもできます。
私は今までWorkersをデプロイする際にはいつも新バージョンに一気に切り替えていたので、今後はこの機能を使用して安全にリリースしていけると思うと安心です。
注意点としては、この機能はまだベータ版となり制限などがあります。下記内容を一読しておいて下さい。
Cloudflare公式URL:
https://developers.cloudflare.com/workers/configuration/versions-and-deployments/#limits
カナリアリリースの動作検証
Workers作成
まずWorkersを作成します。検証ですので指定するのはhello worldとtypescriptくらいであとはデフォルトです。
一つ注意点がありversionsを使う場合には、wranglerのバージョンが3.73.0より低い場合、フラグを指定する必要があります(--x-versions)。
問題ないようでしたらwranglerのupdateをしておくことを推奨します。
`npm create cloudflare@latest -- versions-sample`
Workers設定
wrangler.tomlを下記のようにします。
#wrangler.toml
name = "versions-sample"
main = "src/index.ts"
compatibility_date = "2024-09-25"
compatibility_flags = ["nodejs_compat"]
workers_dev = true
route = { pattern = "xxxxx.yyyyy.net/*", zone_name = "yyyyy.net" }
src/index.tsもまずはデフォルトのままにします。
#src/index.ts
export default {
async fetch(request, env, ctx): Promise<Response> {
return new Response('Hello World!');
},
} satisfies ExportedHandler<Env>;
Workersのデプロイ
Cloudflareにデプロイをして、正常にデプロイされたことを確認します。
`npx wrangler deploy`

wrangler.tomlで指定したFQDNにアクセスを行いWorkersの内容が表示されてるか確認します。
`curl -s https://xxxxx.yyyyy.net`
Hello World!
vesionsを使用してコードをアップロード
src/index.tsを更新します。
#src/index.ts
export default {
async fetch(request, env, ctx): Promise<Response> {
return new Response('Hello World! version 2');
},
} satisfies ExportedHandler<Env>;
下記コマンドを実行してCloudflareにアップロードします。
`npx wrangler versions upload`
listを実行してアップロードされたか確認できます。
`npx wrangler versions list`
Version ID: 700f14b0-20ca-4486-a13c-8e14a9e22d1a
Created: 2024-09-29T06:35:31.323Z
Author: xxxxx@accelia.net
Source: Upload
Tag: -
Message: -
Version ID: dc57a2b5-dc30-42e4-b70d-6f986b50aaf6
Created: 2024-09-29T06:38:13.439Z
Author: xxxxx@accelia.net
Source: Unknown (version_upload)
Tag: -
Message: -
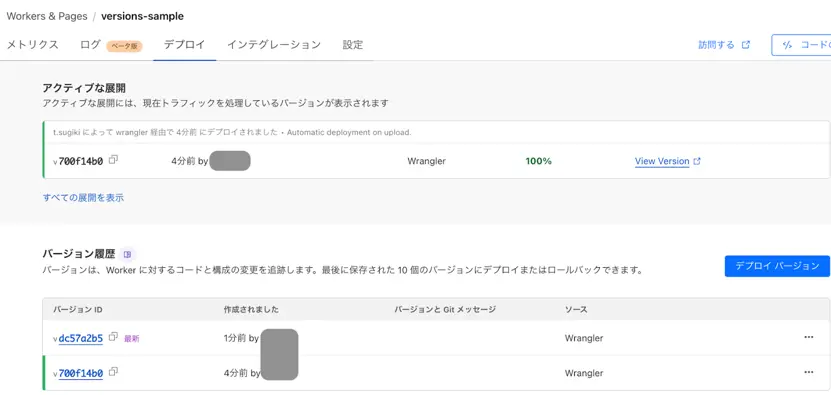
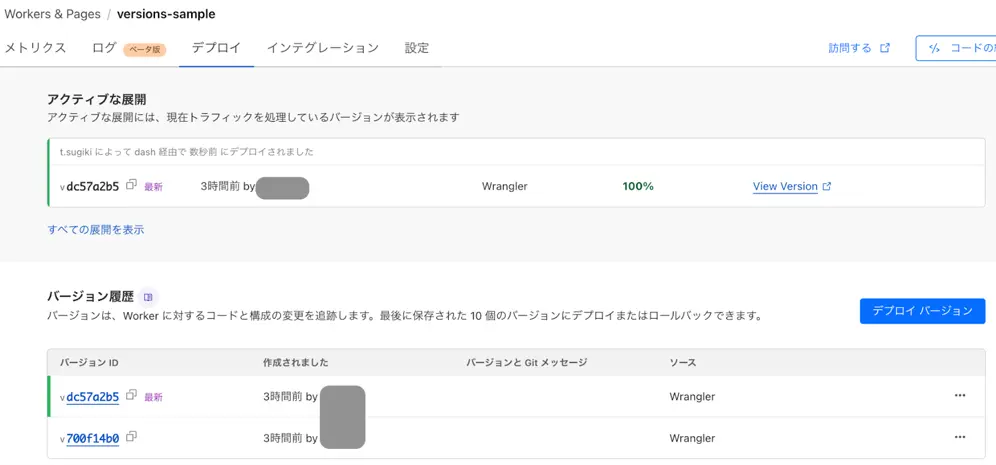
Cloudflareの画面からも確認が可能です。

上記の画面で先ほどアップロードしたコードはまだ適用されていないことがわかります。
カナリアリリースで環境にデプロイ(Gradual deployments)
`npx wrangler versions deploy`
下記では伝え切れないところもあるのですが、
現在アップロードされている versionが表示されますので、spaceボタンを押してデプロイしたいversionを全て選択します。
新しいバージョンの比率を10%、古いバージョンの比率を90%としてリクエストの比率を合計100%になるように指定してます。
╭ Deploy Worker Versions by splitting traffic between multiple versions
│
├ Your current deployment has 1 version(s):
│
│ (100%) 700f14b0-20ca-4486-a13c-8e14a9e22d1a
│ Created: 2024-09-29T06:35:31.323442Z
│ Tag: -
│ Message: -
│
├ Which version(s) do you want to deploy?
├ 2 Worker Version(s) selected
│
├ Worker Version 1: dc57a2b5-dc30-42e4-b70d-6f986b50aaf6
│ Created: 2024-09-29T06:38:13.439122Z
│ Tag: -
│ Message: -
│
├ Worker Version 2: 700f14b0-20ca-4486-a13c-8e14a9e22d1a
│ Created: 2024-09-29T06:35:31.323442Z
│ Tag: -
│ Message: -
│
├ What percentage of traffic should Worker Version 1 receive?
├ 10% of traffic
├
├ What percentage of traffic should Worker Version 2 receive?
├ 90% of traffic
├
├ Add a deployment message
│ Deployment message deploy app version 2
│
│ No non-versioned settings to sync. Skipping...
│
╰ SUCCESS Deployed versions-sample version dc57a2b5-dc30-42e4-b70d-6f986b50aaf6 at 10% and version 700f14b0-20ca-4486-a13c-8e14a9e22d1a at 90% (0.67 sec)
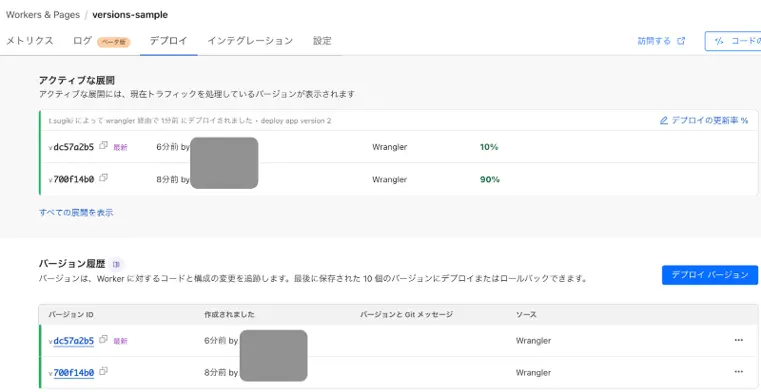
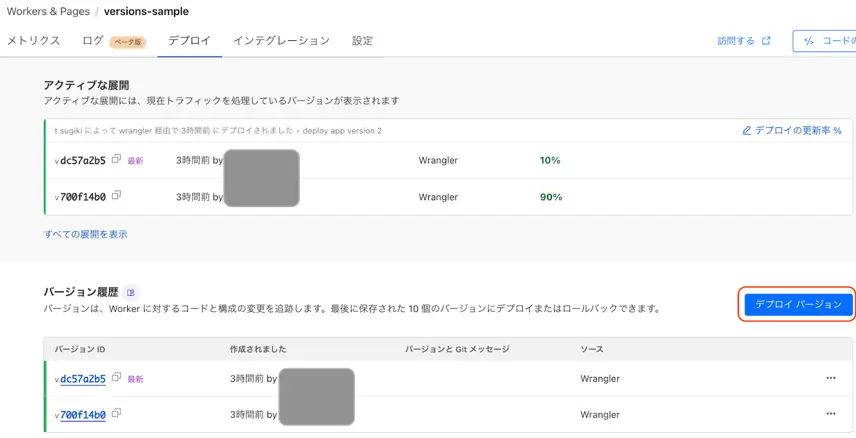
Cloudflareの画面から現在の設定が確認できます。

実際に上記の状態でアクセスすると`Hello World!`と`Hello World! version 2`が比率(9:1)に従って表示されます。
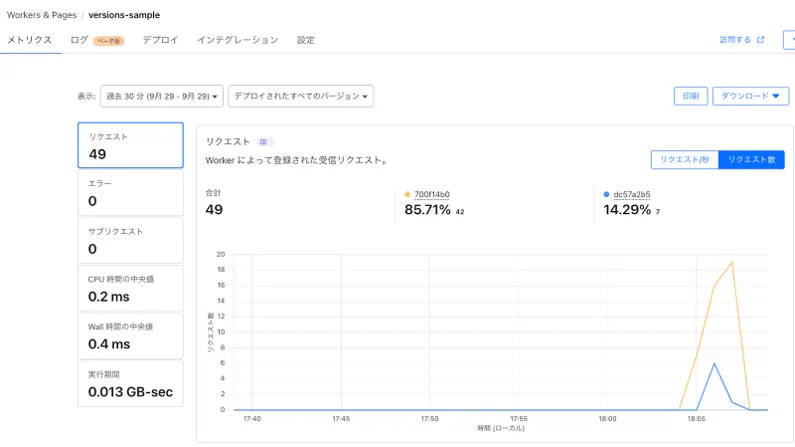
Workersのグラフからバージョン毎のアクセス数の確認が可能です。

リクエストにエラーが出ていないようなので、新しいバージョンのものを100%にして旧バージョンのものを0%にしてみます。
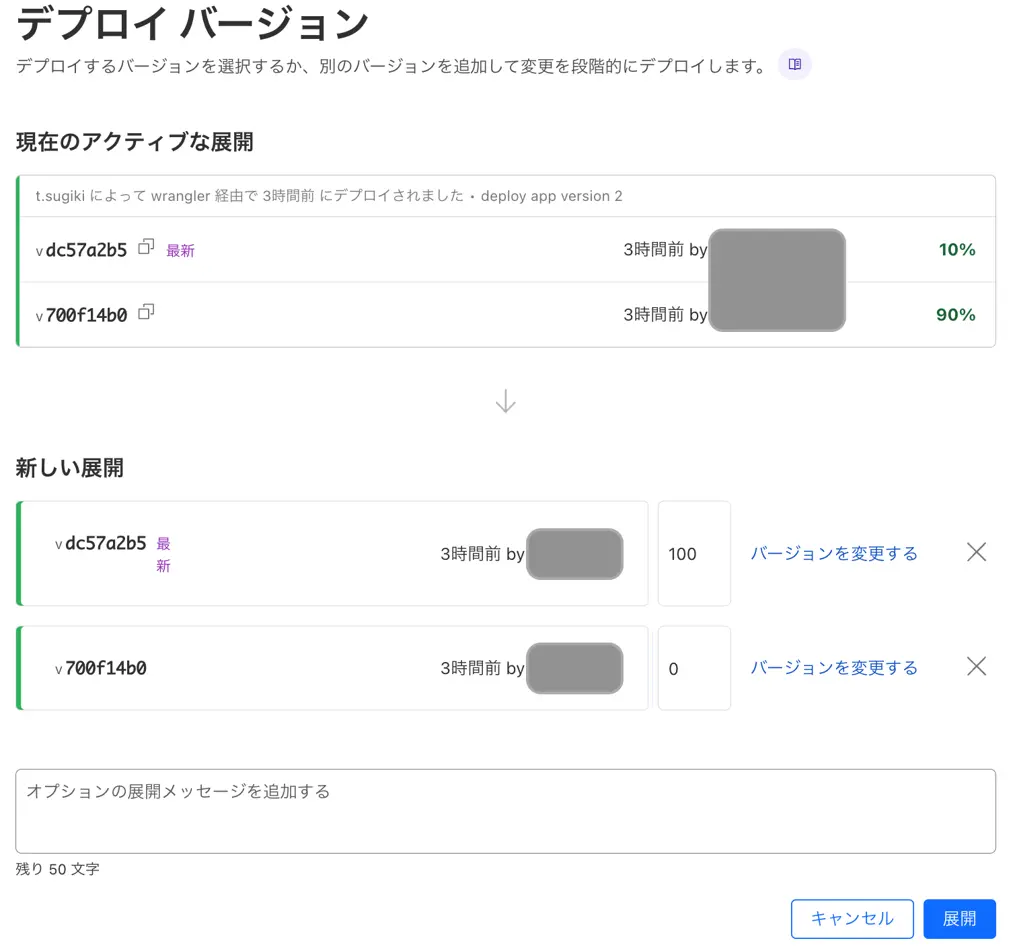
先ほどはコマンド(`npx wrangler versoins deploy`)を実行しましたが、実は管理画面からも設定は可能です。

下記のように比率を変更して展開します。

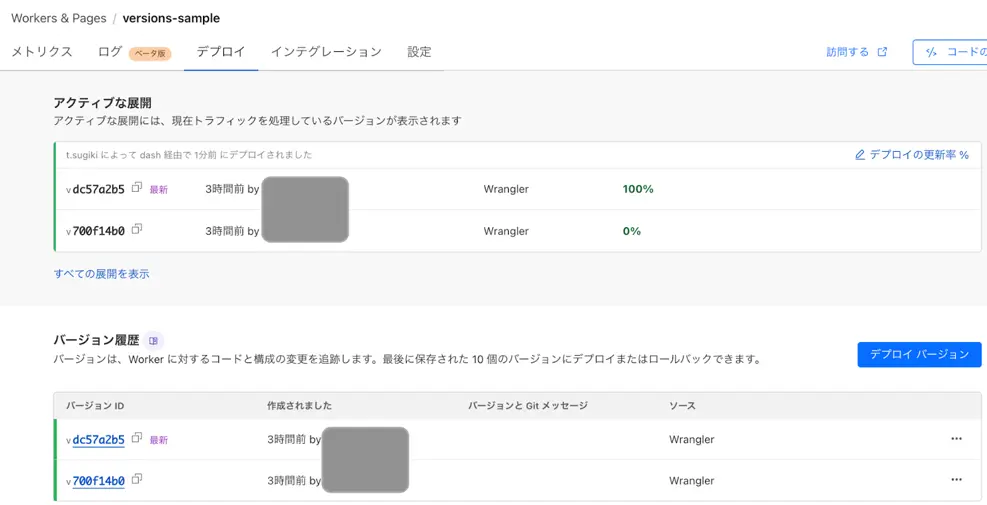
展開すると下記のようになります。

これで新バージョンのものだけにアクセスが来るようになりました。
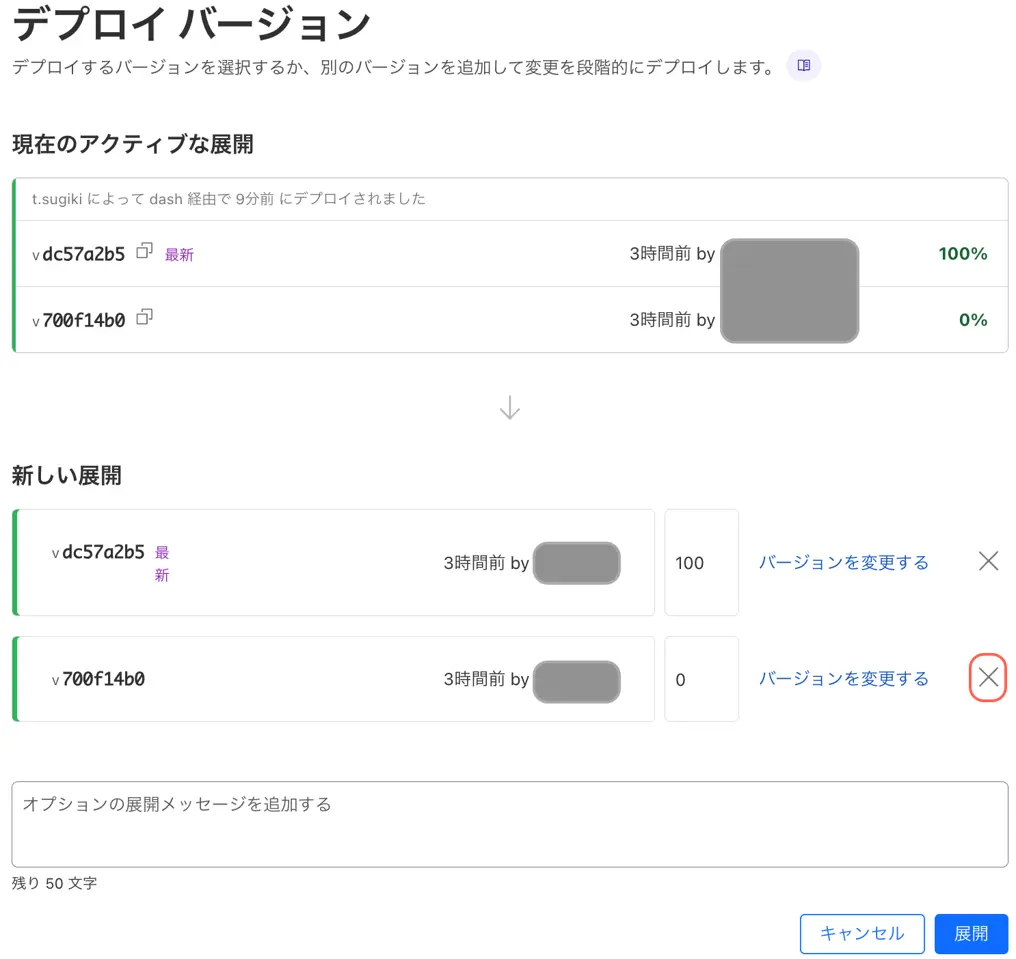
旧バージョンはもう必要ないので外すこともできます。
デプロイバージョンボタンを押して、不要なバージョンを「x」で外して展開します。

画面から確認すると、新バージョンだけになりました。

これで安全にリリースすることができました。
配信組み込み前の確認(Preview URLs)
配信比率に組み込む前に問題なく閲覧ができるかどうか確認することもできます。
CloudflareのPreview URLsという機能になります。
Cloudflare公式URL:
https://developers.cloudflare.com/workers/configuration/previews/
src/index.tsを下記のように編集します。
export default {
async fetch(request, env, ctx): Promise<Response> {
return new Response('Hello World! version 3');
},
} satisfies ExportedHandler<Env>;
コードをアップロードします。
`npx wrangler versions upload`
出力内容の中にPreview URLが表示されますので、そこにアクセスするとアップロードした内容にアクセスが可能です。
Version Preview URL: https://1ced1198-versions-sample.xxxxxxx.workers.dev
実際にアクセスすると、更新した内容が確認できます。
`curl -s https://1ced1198-versions-sample.xxxxxxx.workers.dev`
Hello World! version 3
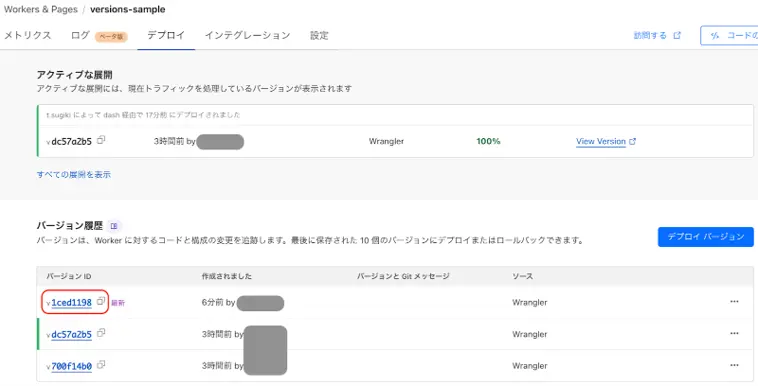
Cloudflareの管理画面からも、下記赤枠のリンクからPreview URLを確認することが可能です。

以前のバージョンも確認できますのでロールバックする場合などにも事前確認として活用いただけます。
注意点
wrangler.tomlの変更はVersionsのUPLOADで反映させることができませんでした。
一度`wrangler deploy`を実行して反映させてあげる必要があります。
Workers Logsの紹介
https://developers.cloudflare.com/workers/observability/logs/workers-logs/
現在はまだベータ版の機能のため制限が存在します。
最大ログ保存期間:7日間
1日あたりのアカウントあたりの最大ログ数:50億
最大ログサイズ:128KB
また、こちらの機能は有料の機能になっています。
現在は無料で利用できますが、2024年11月1日から課金が開始されますのでご注意ください。
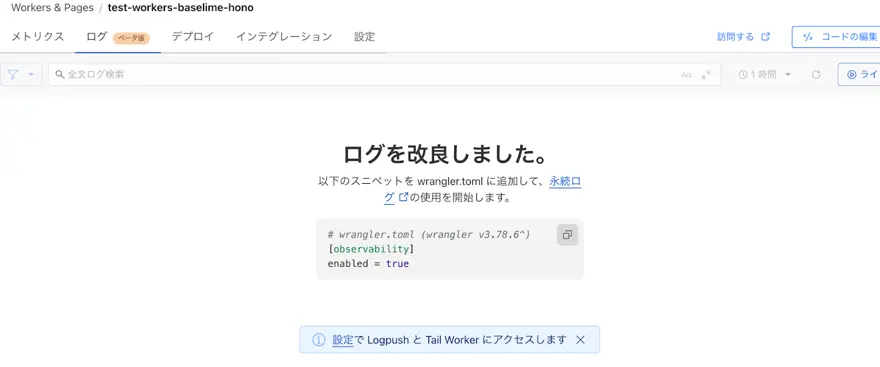
先ほどのWorkersを流用してWorkers Logsを有効にします。
無効状態だと下記のようになっています。

wrangler.tomlに下記を追加して`wrangler deploy`を実行します。
[observability]
enabled = true
ログの量が多いと料金が増えてしまいますのでサンプリングベースでログを送ることもできます。
observability]
enabled = true
head_sampling_rate = 0.1 #10%のログを取得させます
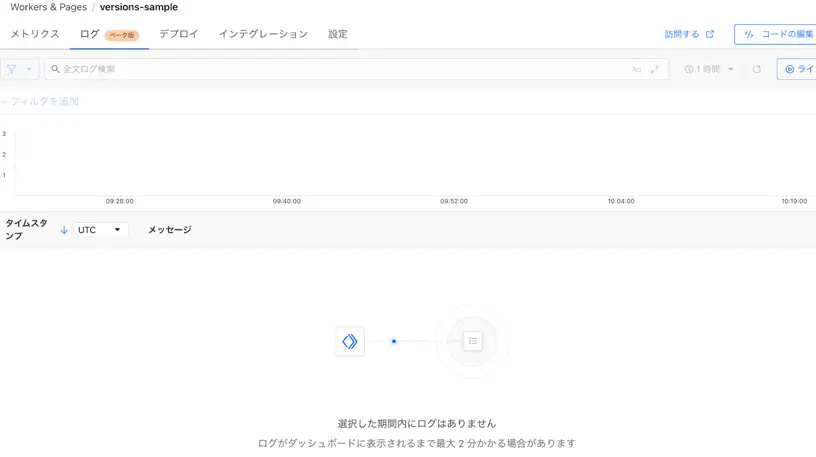
有効状態になると下記表示になります。
ログが表示されるまで少し時間がかかります。

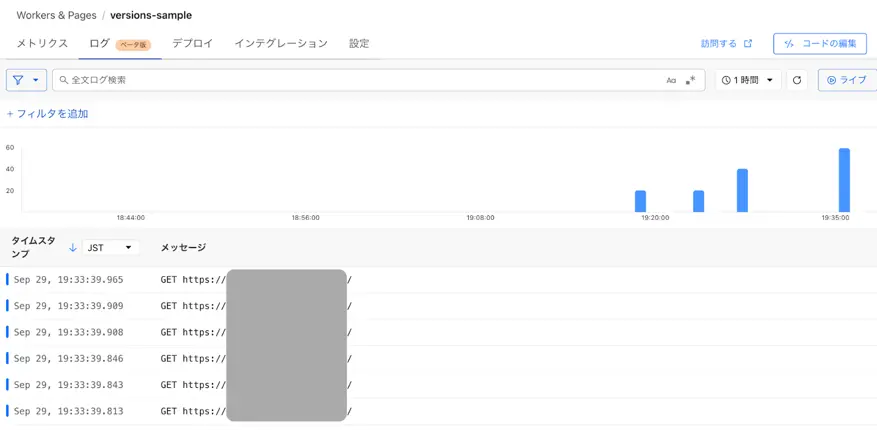
Cloudflare側の準備が整い、アクセスをしてみると下記のようにログが表示されるようになります。

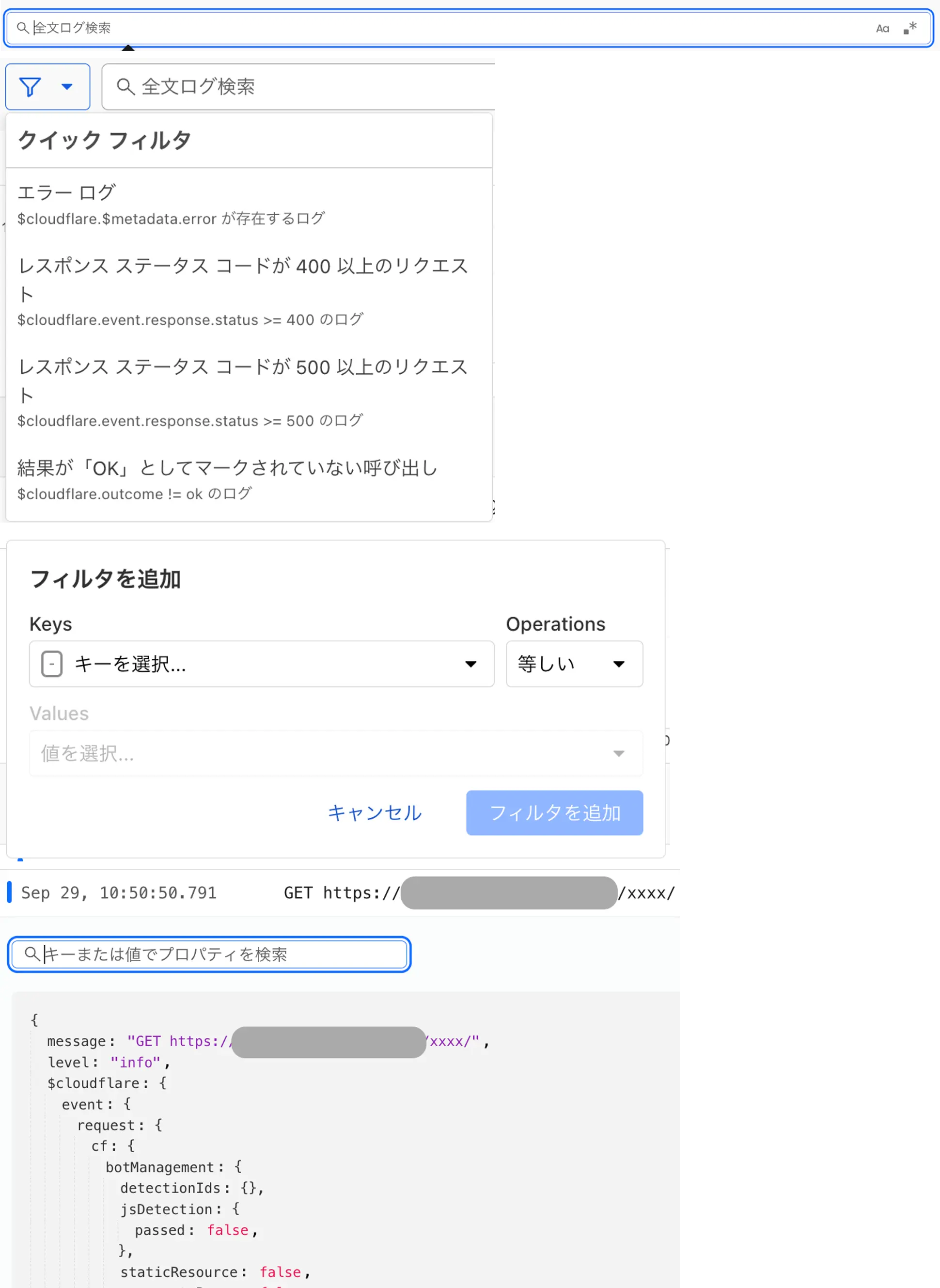
絞り込みの要素として画面から「ログの全文検索」、「クイックフィルタ」、「フィルタ」、「リクエストログ内の検索」ができます。

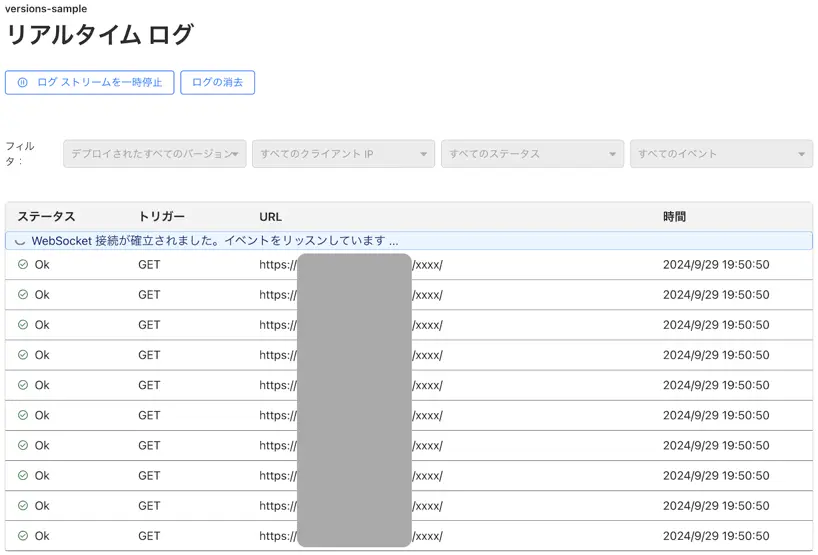
既存のCloudflareのログストリーム機能も使えます。

以前にCloudflareがbaselimeを買収して、オブザーバビリティ機能が使えるようになりましたがCloudflareの管理画面とは別画面だったのが不満でした。
こちらの機能はCloudflareの管理画面で確認することができるようになったので嬉しいです。
料金がかかる機能なのでまずはサンプリングベースで導入して使い勝手を確認してみると良さそうです。
最後に
Versionsについては、ドキュメントを確認する限りKV、R2、Durable Objects、D1などの関連する Workersストレージ リソースの状態変更は、バージョンでは追跡されないとなっており、
また、永続オブジェクトの移行を含むバージョンのアップロードは現在はサポートされていません(近い将来サポートされる予定)。
なのでシンプルにWorkersだけ使用してるならすぐ導入可能ですが、いろいろな機能を連携してる場合はしっかりと検証が必要になります。
カナリアリリースの方が導入する際の影響が少なくできるので個人的には積極的に使っていきたいと考えてます。
Workers Logsについてもオブザーバビリティ関連の機能が入ってきて、baselimeの画面に移動しなくて良いので今後の機能の拡張が楽しみです。
どちらもベータ版なので正式リリースされれば本番環境への適用も含め検証ももっとしていきたいです。
そしてCloudflareなら上記以外でも、
・パフォーマンスの向上
・サイトの信頼性の向上
・セキュリティの向上
が、一つのサービスで実現できますので非常におすすめです。
Cloudflareに、アクセリアの運用サポートをプラスしたCDNサービスを提供しています
移行支援によるスムーズな導入とともに、お客様の運用負担を最小限にとどめながら、WEBサイトのパフォーマンスとセキュリティを最大限に高めます。運用サポートはフルアウトソーシングからミニマムサポートまで、ご要望に合わせてご提供します。
Cloudflare(クラウドフレア)の導入や運用について、またそれ以外のことでもなにか気になることがございましたらお気軽にご相談下さい。
サービスにご興味をお持ちの方は
お気軽にお問い合わせください。
Webからお問い合わせ
お問い合わせお電話からお問い合わせ
平日09:30 〜 18:00
Free Service











