【最大45%高速化】Webページの読み込みを高速化するSpeed Brainの動作検証

はじめに
下記公式ブログで発表内容をまとめていただいております。
Cloudflare Builder Day 2024 ブログ: https://blog.cloudflare.com/birthday-week-2024-wrap-up/
その中でもSpeed Brainという機能がリリースされたようなので検証してみました。
WEBページの高速化の機能になります。
Cloudflareプレスリリース:
https://www.cloudflare.com/ja-jp/press-releases/2024/cloudflare-speed-brain-make-millions-of-web-pages-faster/
Cloudflare公式技術BLOG:
https://blog.cloudflare.com/ja-jp/introducing-speed-brain/
Cloudflare doc:
https://developers.cloudflare.com/speed/optimization/content/speed-brain/
Speed Brainとは?
抜粋↓
Webページの読み込みを最大45%高速化する無料の製品になります。
ユーザーが訪問する次のページを予測してユーザーが移動する前にWebページをブラウザキャッシュにダウンロードして読み込み時間を完全に排除することを目指しています。
Speed Brainは、ユーザーが次に訪問する可能性の高いページのコンテンツを事前にフェッチします。現在、これは、ユーザーがリンクの上にカーソルを置いたとき、またはクリックを開始したときに訪問する次のページを推測することによって、受動的に行われています。今後数か月から2025年にかけて、Cloudflareは機械学習と人工知能を使用して、以前のWebトラフィックとリクエストに基づいてユーザーが次に移動するページを予測する、より積極的な予測を導入します。
Speed BrainはGoogle ChromeやMicrosoft EdgeなどのChromiumベースのWebブラウザ専用です。
次にユーザが読み込むであろうコンテンツを事前にディスクキャッシュにダウンロードさせておくことで、WEBページの表示を高速化させる機能のようです。
そして今後、機械学習と人工知能を使用して予測精度を高めていくことで、より正確なコンテンツの事前ダウンロードを可能にしていくそうです。
Speed Brainの動作検証
Speed Brainの有効化
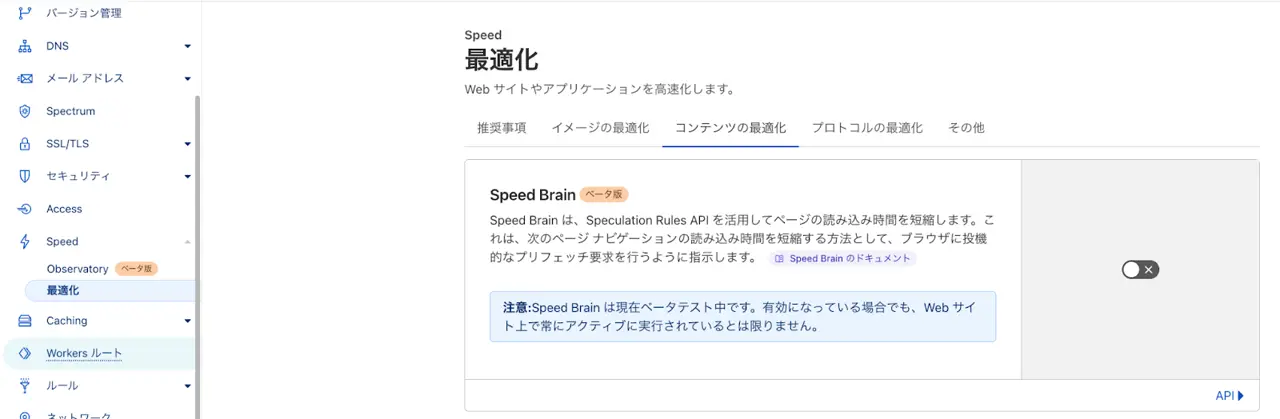
Speed Brainの有効化はCloudflareの画面から簡単に行えます。
場所:Speed -> 最適化 -> コンテンツの最適化タブ

上記の項目をONにするだけで有効となります。
ただ、ドメイン単位でしかOFF/ONができないので、導入する際に検証用としてテスト用のFQDNだけONにするといったことはできません。
Speed Brainテスト環境
Speed Brainを利用するには色々な前提条件があるのですが、その一つとしてChromiumブラウザ(バージョン121以降)でのみ利用可能になりますので、動作確認する場合にはGoogle Chromeなどを使用して確認をしてください。
また、CloudflareでキャッシュできるコンテンツでないとSpeed Brainを使用してブラウザキャッシュにコンテンツをダウンロードすることはできません。
なので今回のテスト環境では、cache levelをeverythingにして検証を行います。
確認の際にもしブラウザで「キャッシュを無効化」を有効にしてあるようでしたら無効にしてください
Speed Brain動作確認
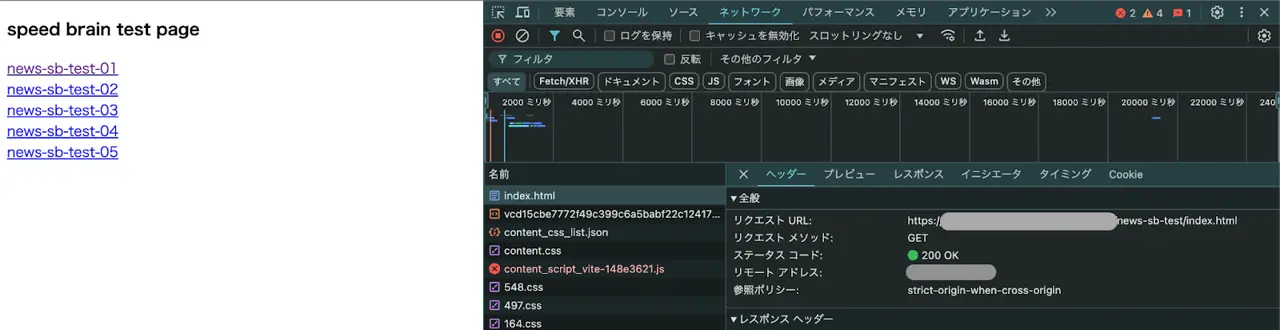
簡単に下記のようなページを用意してCloudflareを通して閲覧できるようにしています。
※今回の検証ではGoogle Chromeを使用します
TOPページにシンプルなリンクが存在するページです。
まだSpeed BrainはOFFの状態です。

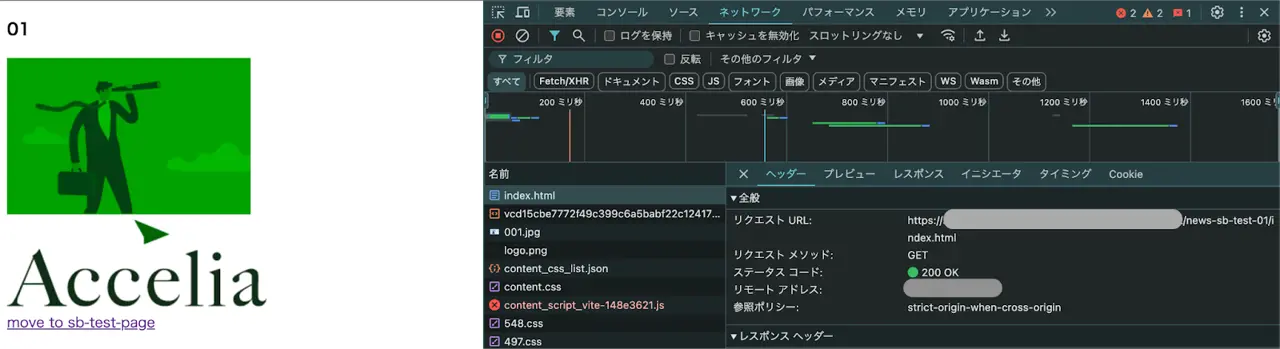
[news-sb-test-01]リンクをクリックすると下記ページになります。

ブラウザの戻るボタンを押して元のページに戻って、ブラウザの進むボタンを押して再度同じページにアクセスするとディスクキャッシュからページを表示していることを確認できます。

ではここでCloudflareの画面からSpeed BrainをONにします。
次にChromeにてTOPページに移動して、設定からキャッシュされた画像とファイルをクリアしておきます。
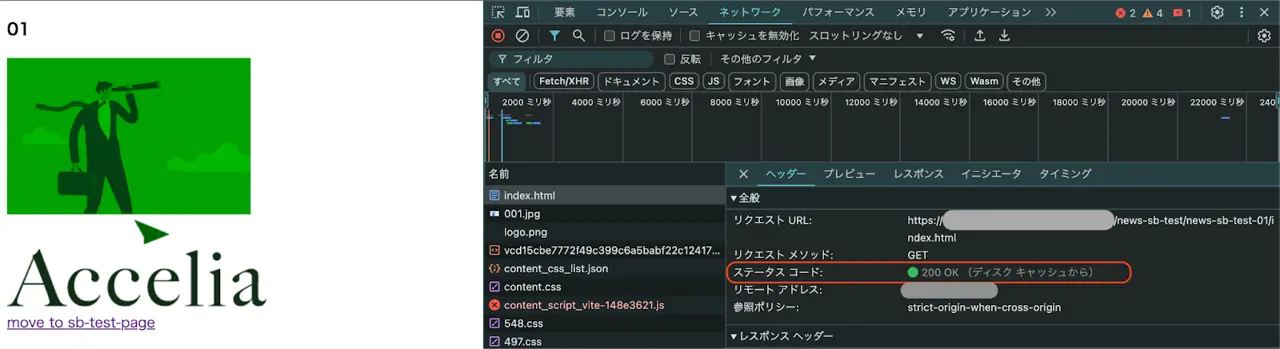
そして再度同じページにアクセスします。
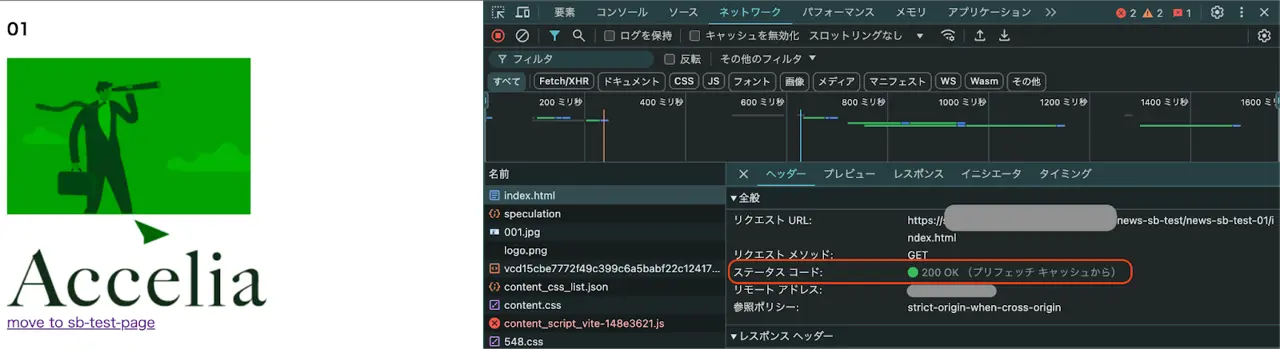
Speed Brainが有効になっているとレスポンスヘッダにSpeculation-Rulesヘッダーが含まれるようになります。
そしてステータスコードを確認すると、プリフェッチキャッシュから表示されたことが確認できました。

ディスクキャッシュのない状態で、初めてアクセスするページがディスクキャッシュから表示されたことが確認できました。
これがSpeed Brainの機能になります。
Speed Brainのポイント
上記の動作なのでSpeed Brainでは最初にアクセスしたページの読み込み時間は改善しませんが、同じサイト内でナビゲートされる後続のWebページの読み込み時間を改善ができるということがポイントですので覚えておいてください。
Speed Brainの動作モード
レスポンスヘッダのspeculation-rulesを確認すると「/cdn-cgi/speculation」と値が入ってます。
こちらを確認すると下記のようになっていました。
URL: https://FQDN/cdn-cgi/speculation
{
"prefetch": [
{
"eagerness": "conservative",
"source": "document",
"where": {
"and": [
{
"href_matches": "/*",
"relative_to": "document"
}
]
}
}
]
}こちらが現在のSpeed Brainの設定になっています。
現状、ユーザ側でこの値を変更することはできません。
Speed BrainはSpeculation Rules APIという機能を使用して実現されています。
Speculation Rules API: https://developer.mozilla.org/en-US/docs/Web/API/Speculation_Rules_API
Speculation Rules APIにはプリフェッチするタイミングを指定するモードが存在しており、jsonの項目の中でいうとeagernessがそれにあたります。
chrome developer URL:
https://developer.chrome.com/docs/web-platform/prerender-pages?hl=ja#eagerness
eagernessにはconservativeが設定されており、ドキュメントを確認すると「ユーザーがデバイスの画面上でポインタ(マウスカーソルや指)を移動させるか、タッチ操作を行った際」と記載されております。
他のモードを確認すると、conservativeは保守的な設定にされていますので、Speed Brainを有効にしても動作に問題が起こる可能性は少なくなるように考えられてると思います。
プリフェッチリクエストの到達場所
ドキュメントを確認したところ、プリフェッチのリクエストはオリジンに届かない仕様になっています。
「Speed Brainテスト環境」項目で書いていますが、CloudflareでキャッシュできるコンテンツじゃないとSpeed Brainはディスクキャッシュしてくれません。
そして、Speed Brainでディスクキャッシュさせるには、対象のコンテンツがCloudflareでキャッシュされている必要があります。
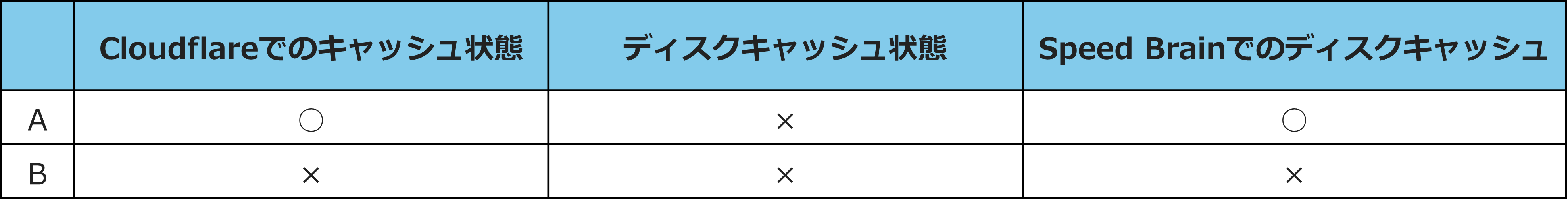
試しにCloudflareでのキャッシュ状態によっての動作を確認しました。

AのCloudflareでキャッシュされてるコンテンツの場合、Speed Brainでディスクキャッシュできてました。
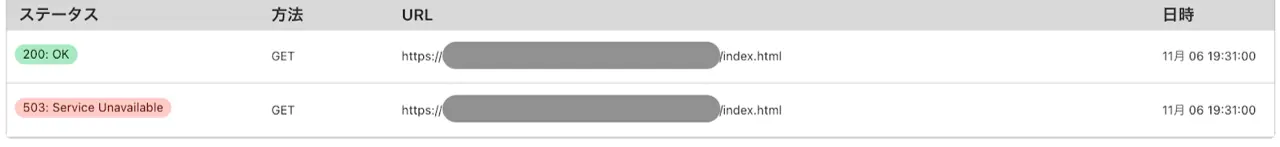
Bの状態の場合、Cloudflareのインスタンスログを確認したところ下記のようになっていました。

ステータスが503になっているのがプリフェッチのログで、スターテスが200のものが通常のリクエストになっていそうです。
オリジンのログを確認したところ、リクエストは1つしか到達していませんでした。
ですので、不用意にオリジンサーバにプリフェッチのリクエストが大量に流れることはありませんので安心です。
Workers実行時のSpeed Brainの動作
Workersが実行されるPATHではSpeed Brainは動作しません。
Cloudflare URL: https://developers.cloudflare.com/speed/optimization/content/speed-brain/#caveats
WorkersでWEBページが表示されたら実行して欲しいプログラムを動作させてる場合に、プリフェッチ段階でそのプログラムが実行されてしまうのは良くないという考えのようです。
検証のためにレスポンスヘッダに「hono: speed-brain-test」を追加するだけのWorkersを適用して試してみました。
何度か試しましたが、レスポンスヘッダに「speculation-rules: "/cdn-cgi/speculation"」は付与されてましたが、プリフェッチキャッシュからという表示は確認できず確かにSpeed Brainは動作してないようでした。
⚫︎Workersコード
import { Hono } from "hono";
const app = new Hono();
app.get("/*", async (c) => {
const response = await fetch(c.req.raw);
const modifiedResponse = new Response(response.body, response);
modifiedResponse.headers.set("hono", "speed-brain-test");
return modifiedResponse;
});
export default app;ですので、現状ではWorkersが適用されているコンテンツの場合にはSpeed Brainの利用はできません。
Speed Brainの効果の視覚化
Speed Brainの動作はプリフェッチしたコンテンツをディスクキャッシュしてユーザのWEB表示の高速化を行うことがわかりましたが、実際にどうやって効果を実感すればいいのか?という問題があります。
そこで使用できるのがCloudflareのWeb Analytics機能です。
Cloudflareのブログに詳しく書いていただいてますので参照ください。
CloudflareブログURL:https://blog.cloudflare.com/ja-jp/introducing-speed-brain/#dousurebaspeed-brainnoxiao-guo-woshi-gan-dekimasuka
残念ながら弊社の環境だと、テストで計測に使用できるサイトがありませんでしたので具体的な例をご紹介できないのですが、今後お客様でSpeed Brainを有効にすることがありましたら効果を観測したいと思います。
今後のアップデート
Cloudflareのブログで下記のように紹介されてます。
今後は、より自由な設定の恩恵を受けられるサイトに対して、より動的なeagerness設定の搭載を予定しています。また、プリレンダリングを含めるためにルールを拡張する予定です。
現在当社がSpeed Brainで提供しているものは、ほんの始まりに過ぎません。2025年に向けて、ご提供対象となるエキサイティングな追加機能が検討されています
現在はまだ保守的なルールになっており全員が安心して使用できる形となっていますが、今後の機能拡張によってもっとアグレッシブなルールの適用や、新しい機能の搭載が予定されてるとのことです。
今後の新機能の実装により、もっとスピーディーなサイトにできる可能性があり今後の動向が楽しみです。
最後に
注意事項として、Speed Brainは現在ベータテスト中となっており、Speed Brainが有効になっている場合でも、常にアクティブに実行されているとは限らないとのことですので、現在はまだ動作しないサイトも存在するようです。
Cloudflareでキャッシュできるコンテンツをプリフェッチして、ディスクキャッシュに自動で入れてくれるのでWEBサイトの表示の高速化には間違いなく繋がると思います。今後の新機能の発表が楽しみです。
そしてCloudflareなら上記以外でも、
・パフォーマンスの向上
・サイトの信頼性の向上
・セキュリティの向上
が、一つのサービスで実現できますので非常におすすめです。
Cloudflareに、アクセリアの運用サポートをプラスしたCDNサービスを提供しています
移行支援によるスムーズな導入とともに、お客様の運用負担を最小限にとどめながら、WEBサイトのパフォーマンスとセキュリティを最大限に高めます。運用サポートはフルアウトソーシングからミニマムサポートまで、ご要望に合わせてご提供します。
Cloudflare(クラウドフレア)の導入や運用について、またそれ以外のことでもなにか気になることがございましたらお気軽にご相談下さい。
サービスにご興味をお持ちの方は
お気軽にお問い合わせください。
Webからお問い合わせ
お問い合わせお電話からお問い合わせ
平日09:30 〜 18:00
Free Service












