PageSpeed Insightsとは?基本的な使い方から表示速度改善までをわかりやすく解説

はじめに
Webページの表示速度改善を図る際に使いたいのが、PageSpeed Insightsというツールです。ごく簡単な操作でWebサイトやWebページの表示速度をチェックでき、具体的な改善を行うのに適しています。
この記事ではPageSpeed Insightsについて、基本的な使い方や具体的な改善方法をご紹介します。
PageSpeed Insightsとは
表示速度を常に意識しておくべき理由

Webページの表示速度が遅いと、ユーザーの満足度が低下します。モバイルサイトの読み込みに3秒以上かかると、53%のユーザーは離脱するというGoogleの発表があります。
参考:Consumer Insights|Think with Google
またGoogleが指針としている「Googleが掲げる10の事実」のひとつに、「遅いより速いほうがいい。」があります。ページの表示速度が遅ければ、ユーザーはページが表示されるまで待つことになるため、良いUXとはいえません。ひいてはサイト評価も低くなりGoogle検索の順位にも影響してくる可能性があります。SEOの観点からも、表示速度を上げていく必要があるのです。
そのためのツールとして、PageSpeed Insightsがよく使われています。PageSpeed Insightsで速度を測定し対策を行えば、離脱率の改善およびユーザーの満足度向上を図ることができます。
PageSpeed Insightsの基本的な使い方と例
使い方
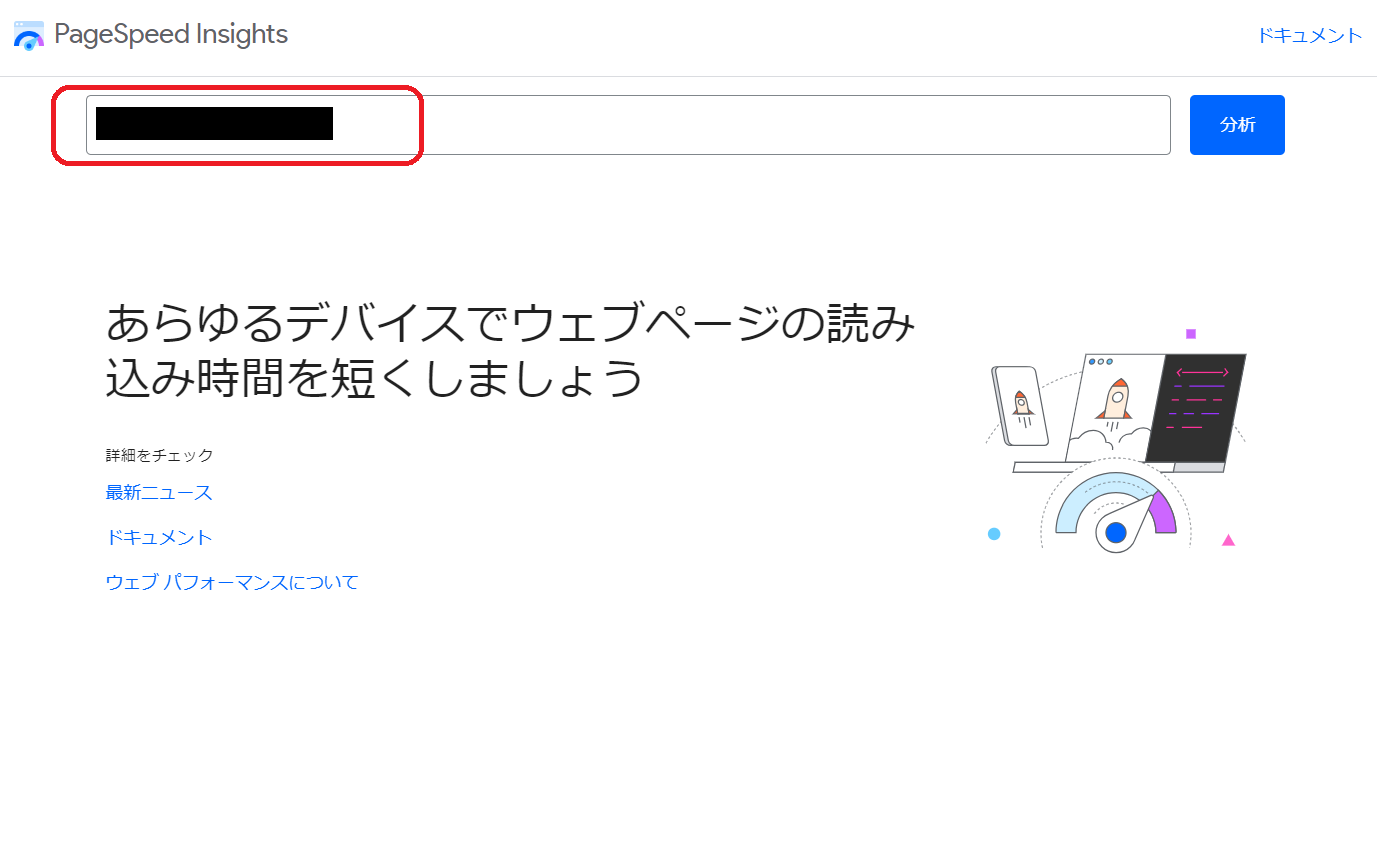
【STEP 1】
[PageSpeed Insights]にアクセスし、URL欄(※赤枠で囲った部分)に測定対象となるURLを入力して「分析」ボタンを押します。

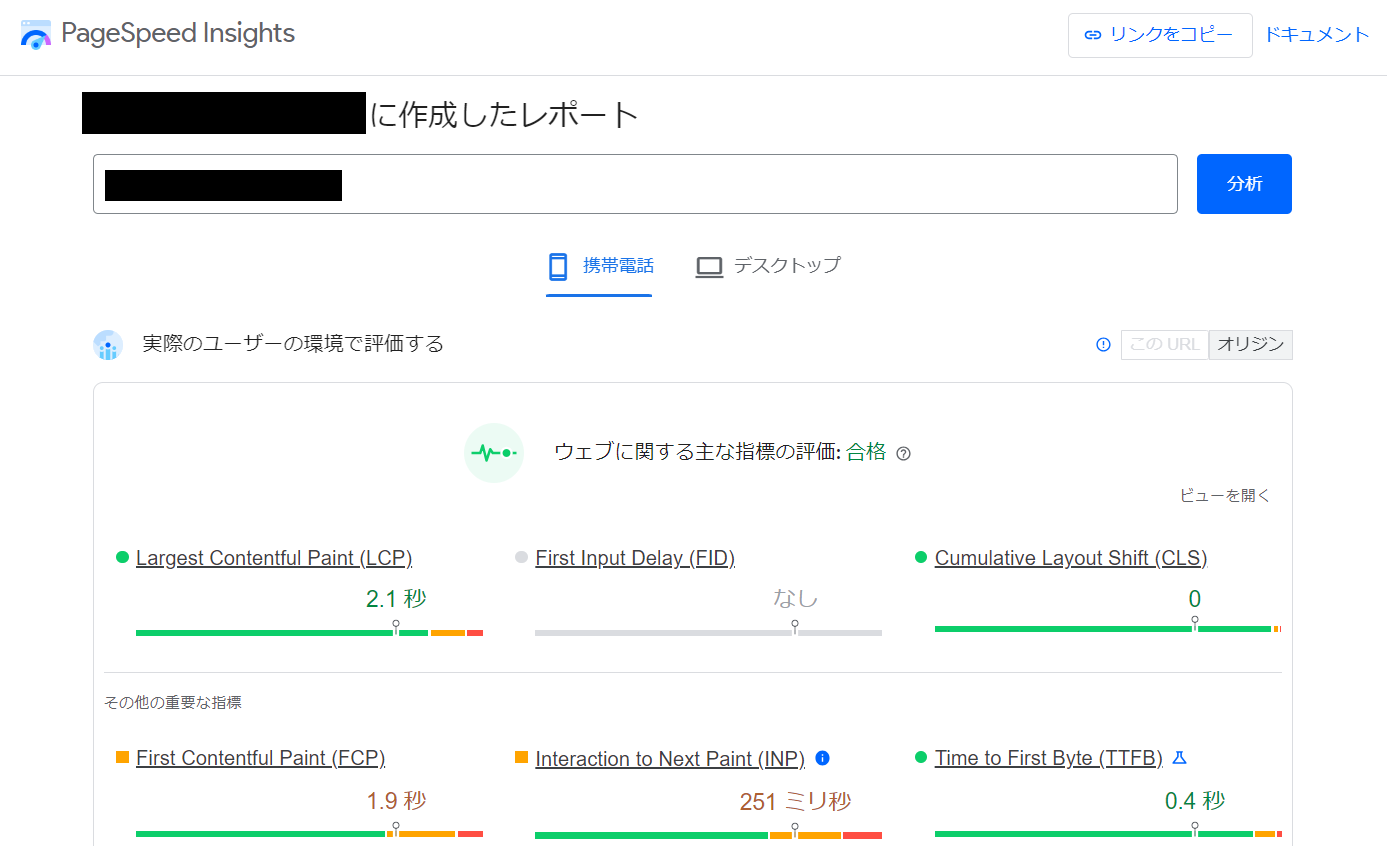
【STEP 2】
数秒~数十秒待機すると、分析・評価結果が表示されます。携帯電話(スマートフォン等のモバイル端末で見た場合)とデスクトップ(PCで見た場合)のそれぞれの評価を確認できます。

結果例
分析結果は大きく分けて、下記2つがあります。
・実際のユーザーの環境で評価する
・パフォーマンスの問題を診断する
上記の例でいうと、「実際のユーザーの環境で評価する」で「ウェブに関する主な指標の評価」について緑色の文字で「合格」と書かれており、評価が合格判定となっていることが分かります。
PageSpeed Insightsの「実際のユーザーの環境で評価する」評価項目の見方
ウェブに関する主な指標の評価
「ウェブに関する主な指標の評価」は、過去28日間で収集した6つの指標から、合格・不合格を判定します。
指標の意味
「ウェブに関する主な指標の評価」には、下記の6つの指標が使われています。
Largest Contentful Paint(LCP)
最も大きいコンテンツ(メインコンテンツ)が表示されるまでの読み込み時間です。
0~2.5秒:良好
2.5~4.0秒:要改善
4.0秒~:不十分
LCPはサイトの健全性を示す重要指標のなかでも特に重要なコアウェブバイタルのひとつです。
First Input Delay(FID)
Webページに来て最初の操作を行ってから応答があるまでの時間を示す指標です。
0~0.1秒:良好
0.1~0.3秒:要改善
0.3秒~:不十分
FIDもコアウェブバイタルのひとつです。
Cumulative Layout Shift(CLS)
視覚的な安定性を測定するための指標です。画像が遅れる、広告が動くといったレイアウトのズレを数値化したものです。
0~0.1:良好
0.1~0.25:要改善
0.25~:不十分
CLSもコアウェブバイタルのひとつです。
First Contentful Paint(FCP)
WebサイトのURLがクリックされてから、最初のコンテンツが表示されるまでの時間を指標にしたものです。
0~1.8秒未満:良好
1.8~ 3秒:要改善
3秒~:不十分
Interaction to Next Paint(INP)
ユーザーの操作に対して、視覚的な反応が発生するまでにかかる時間の指標です。2024年3月以降は、 FID に代わってINPがコアウェブバイタルのひとつとなる予定です。
0.2秒未満:良好
0.2~0.5秒:要改善
0.5秒~:不十分
Time to First Byte(TTFB)
ブラウザが最初の1バイトのデータを受信するまでの時間です。
0.8秒未満:良好
0.8 ~1.8秒:要改善
1.8秒~:不十分
 | 参考コラム:コアウェブバイタルとは?3つの指標(LCP/FID/CLS)の意味と改善方法 |
PageSpeed Insightsの「パフォーマンスの問題を診断する」指摘と改善
スコアの数値はそれぞれ、
0~49:不十分
50~89:要改善
90~100:良好
という評価となります。
パフォーマンス
パフォーマンスのスコアは、FCP,LCPなどの指標から、Lighthouse Scoring Calculatorというツールで算出されます。「ウェブに関する主な指標の評価」での評価は過去28日間のデータをもとにしているのに対し、パフォーマンスはリアルタイムでの評価となっています。
ユーザー補助
すべてのユーザーが世界中の情報にアクセスしやすい環境とするためにGoogleから提供されている「ユーザー補助」機能に準拠しているかどうかを判断しています。たとえば、背景色と前景色には十分なコントラスト比があるか、多言語対応が行われているか、といった項目が挙げられます。
おすすめの方法
Web ページのコードの健全性を示す指標です。スコアと改善点が表示されます。
SEO
ページが検索エンジン最適化の基本的な推奨事項に沿っているかどうかを確認できます。
PageSpeed Insightsの「改善できる項目」と実際の改善方法

それぞれの指標では、「改善できる項目」として改善案が示されています。改善案は多岐にわたりますが、ここではよく挙がる項目をご紹介します。
次世代フォーマットでの画像の配信
次世代フォーマットであるWebPやAVIFなどの画像形式では、従来のPNGやJPEGより圧縮率が高くなります。そのため画像のダウンロード時間やデータの通信量を抑えられ、表示速度の改善につながります。
適切なサイズの画像
ユーザーの画面よりも大きい画像を配信すると、無駄なデータが配信され、表示速度も低下します。適切な画像サイズにすると、無駄なデータ通信を回避できます。
使用していない JavaScript の削減・CSSの削減
使用していないJavaScriptを削除すると、通信量を減少させられます。同じくCSSも、スタイルシートから使用していないルールを削除すると通信量を抑えることが可能です。
画像要素にalt属性を指定
画像が表示されない場合に、画像の代わりにテキストとして表示されるのがalt属性です。視覚障害がある方などがPCを使用する際に用いる音声読み上げソフト(スクリーンリーダー)で、画像の代わりに読み上げられることもあります。alt属性に簡潔でわかりやすい代替テキストを設定しておくと、ユーザー補助・SEOのスコアが向上します。
まとめ
 | 参考コラム:【最大207%アップ】SEO対策で重要な PageSpeed Insights のスコアが上昇した方法とは |
またアクセリアでは、現在のWebサイトのPageSpeed InsightsのスコアとCDNサービスを導入した場合のスコアの比較レポートを、無料で作成できるサービスを実施しています。
分かりやすいレポートを作成いたしますので、お気軽にお申し込みください。
▶「PageSpeed Insightsシミュレータ」の詳細はこちらから
PageSpeed Insightsシミュレータ
サービスにご興味をお持ちの方は
お気軽にお問い合わせください。
Webからお問い合わせ
お問い合わせお電話からお問い合わせ
平日09:30 〜 18:00
Free Service










