【Workersを自動でBuild】Workers Buildsを動作検証(GitHubを利用して検証)

Workers Buildsについて
下記公式ブログで発表内容をまとめていただいております。
Cloudflare Builder Day 2024 ブログ:https://blog.cloudflare.com/builder-day-2024-announcements/
その中でもWorkers buildsという機能がリリースされたようなので検証してみました。
※ベータ版の機能になります
CI/CDの機能は以前に検証したのですが、新しいデプロイ(CDの部分)の機能です。
 | 参考コラム:【CloudflareのWorkers】wranglerのCI/CDを試してみました |
Workers Buildsとは?
今回はGitHubを使用して検証してみました。
Cloudflare公式URL:
https://developers.cloudflare.com/workers/ci-cd/builds/
ビルドがサポートされている言語としてはNode.js、Python、PHP、Ruby、Go などがあります。
Cloudflare公式URL:
https://developers.cloudflare.com/workers/ci-cd/builds/build-image/
Workers Buildsの動作検証
Workersのコードをgithubにpush
githubにレポジトリを作成します。レポジトリ名は「workers-builds-test01」で作成します。
次にwranglerでworkersのコードを作成します。
$ npm create hono@latest workers-builds-test01
Using target directory … workers-builds-sample
? Which template do you want to use? cloudflare-workers
? Do you want to install project dependencies? yes
? Which package manager do you want to use? npm
Cloning the template
Installing project dependencies
Copied project files
Get started with: cd workers-builds-sample
先ほど作成したgithubのレポジトリにpushしておきます。
$ cd workers-builds-test01
$ git init
$ git remote add origin [githubレポジトリのURL]
$ git add .
$ git commit -m "init"
$ git push origin main
branchを作成して、src/index.tsを変更します。
$ git branch dev
$ git checkout dev
$ vi src/index.ts
return c.text("Hello Hono!");↓
return c.text("Hello Hono! dev");dev branchにpushします。
$ git add .
$ git commit -m "fix: test"
$ git push origin dev
WorkersとGithub連携
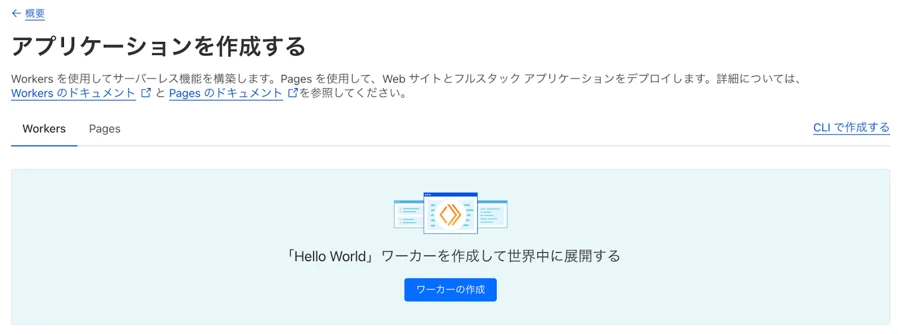
Cloudflareにログインして、Workers&Pagesの画面を開いて作成ボタンを押します。

「ワーカーの作成」をクリックします。

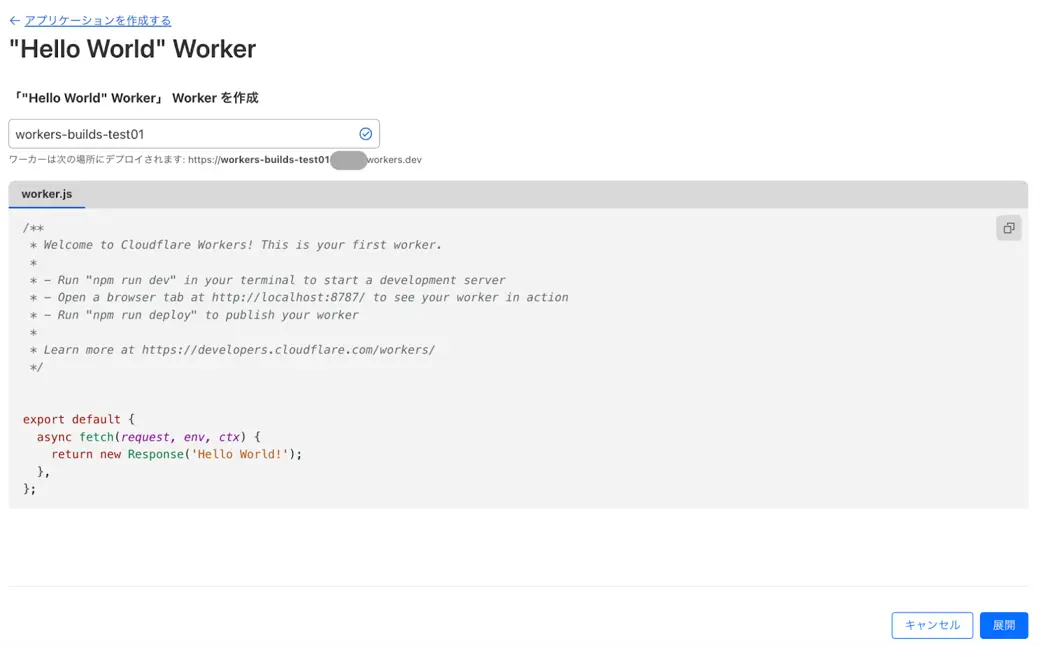
名前を「workers-builds-test01」にして「展開」をクリックします。

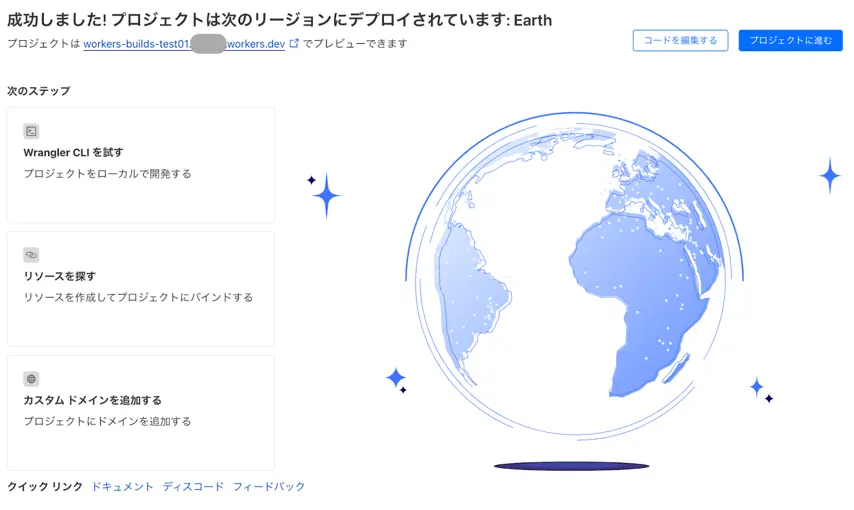
作成が成功していることを確認します。

「プロジェクトに進む」をクリックして、設定タブ -> ビルドに移動して、「接続」をクリックします。

gitの連携について、各々の環境で変わってくると思うので、下記のURLなどを参考にして接続を行って下さい。
https://developers.cloudflare.com/workers/ci-cd/builds/git-integration/
弊社の環境では下記のように接続させました。
gitアカウント -> 新しいgithub接続 -> githubの画面に遷移 -> Organizationを選択します(レポジトリ作ったOrganization)

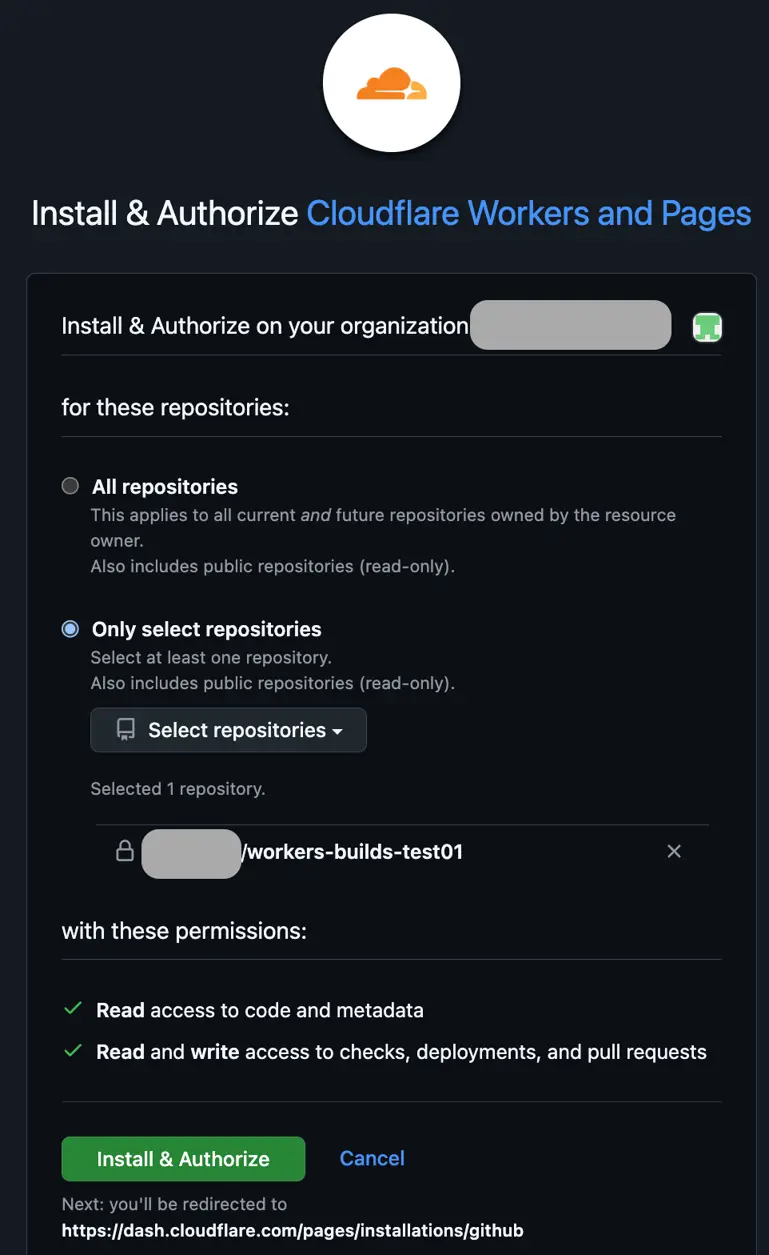
全てのレポジトリに対してアクセスを許可したければ「All repositories」を選択すれば良いです。指定したものだけ許可したければ「Only Select repositories」を指定します。

Install & Authorizeをクリックすると元の画面に戻ります
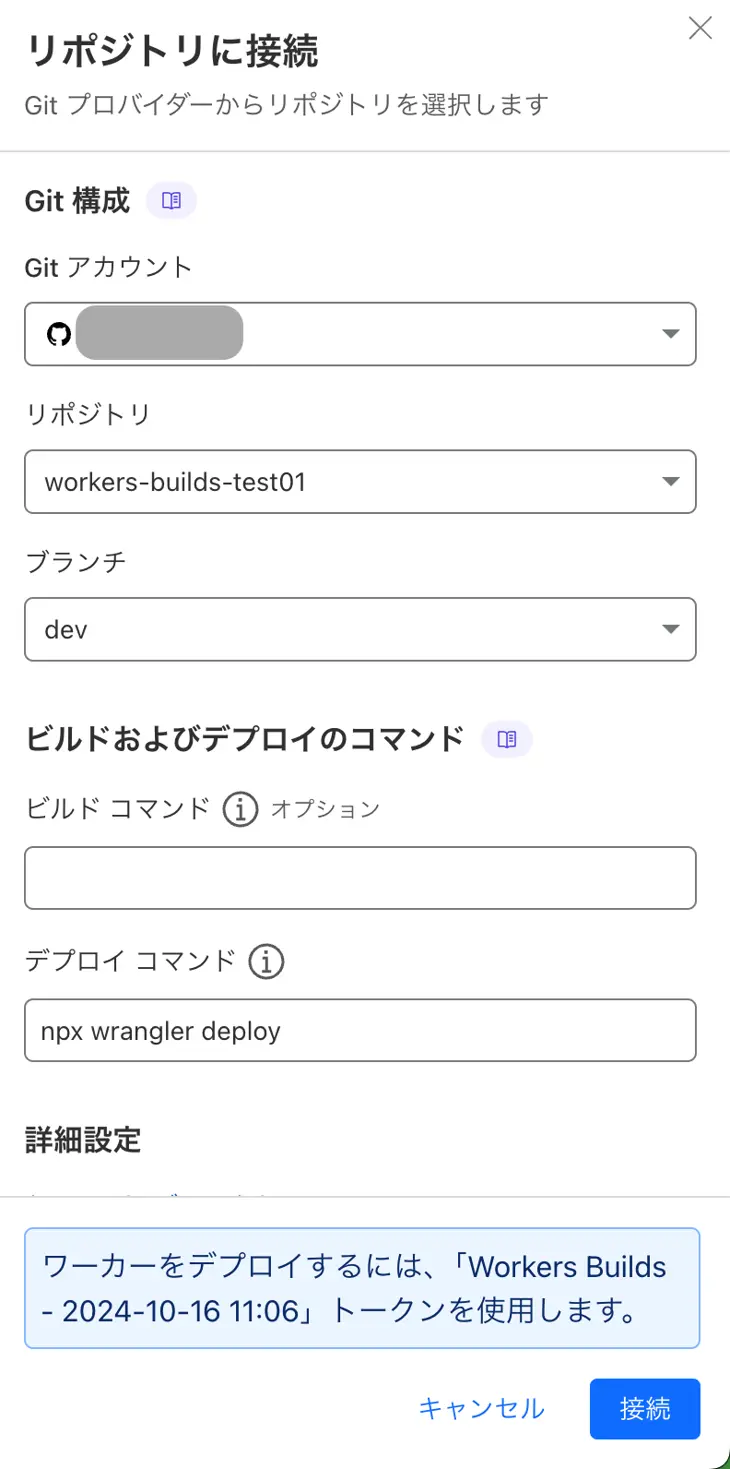
最終的な形としては下記画面になります。branchはdevを指定して下さい。詳細は設定は変更なしです。
最後に「接続」をクリックします。

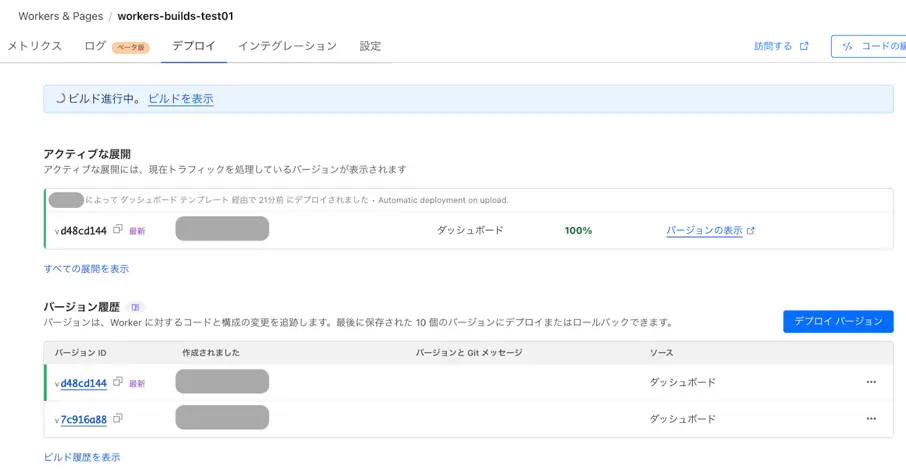
成功すると下記画面になります。

Workers Builds実行
では準備ができましたので、src/index.tsを変更してdev branchにpushしてみましょう。
return c.text("Hello Hono! dev");↓
return c.text("Hello Hono! dev!");pushしたらCloudflareのWorkersの画面のデプロイタブに移動するとビルド進行中と表示されてます。

「ビルド履歴を表示」リンクをクリックするとビルドの状況が確認できます。

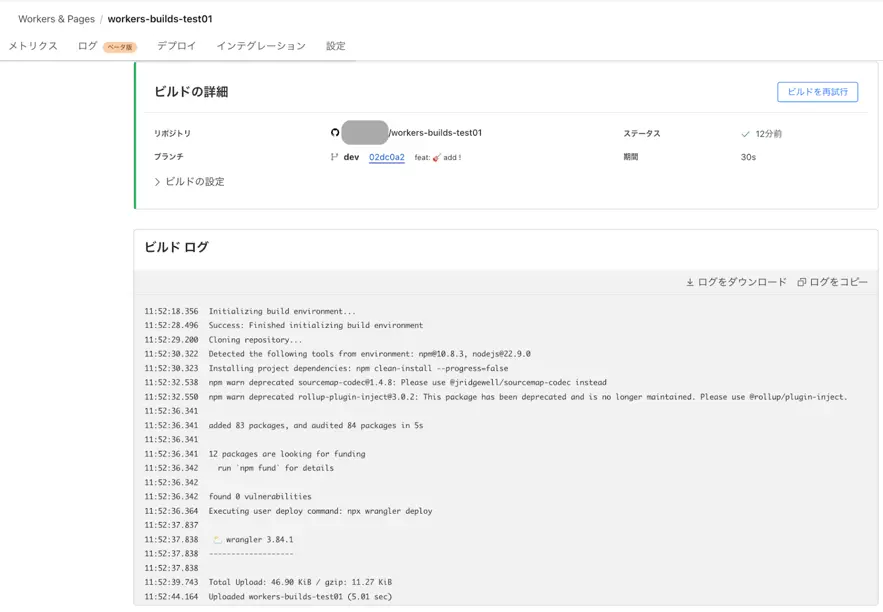
「ビルドの表示」をクリックすればビルドのログを表示・確認、ダウンロードすることもできます。
ログの確認ができるので失敗した時などに原因の特定が楽です。

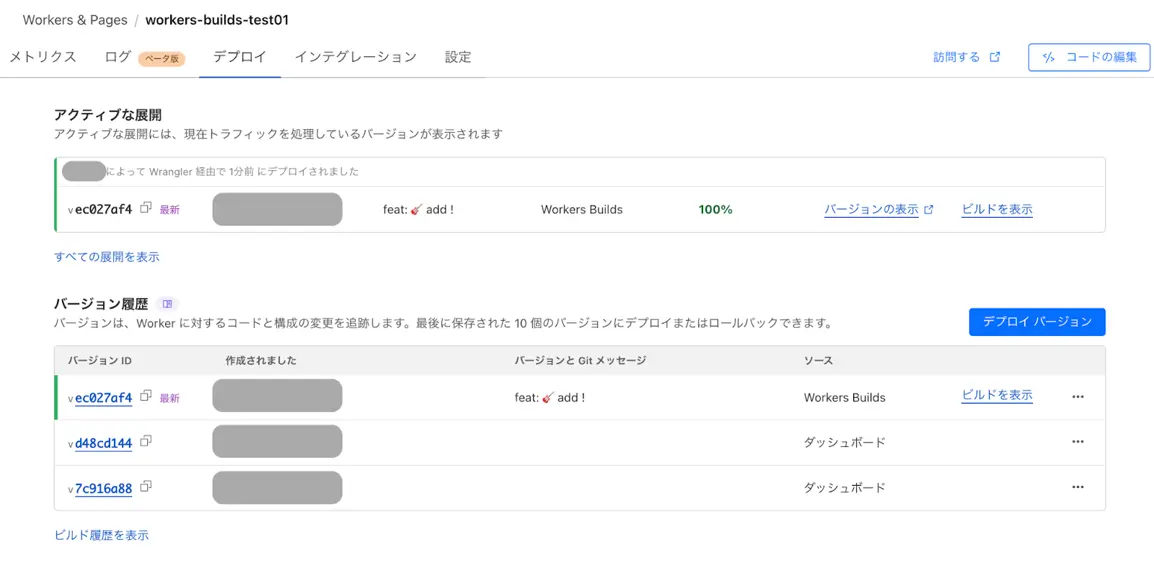
最終的に全てが完了すると下記のようになります。

ブラウザからアクセスしてみると「Hello Hono! dev!」と表示されます。
gitにpushするだけで自動でデプロイまでWorkers Buildsが実行してくれました。
以前にコラムで書かせて頂いた時は、github actionsを書いて対応してましたが、Workers Buildsのおかげでコードを書かなくてもWorkersを自動でデプロイできるようになりました。
Cloudflare Pagesのデプロイと同じ動きのイメージです。
モノレポ対応
Workers Buildsはモノレポ構成に対応もしています。
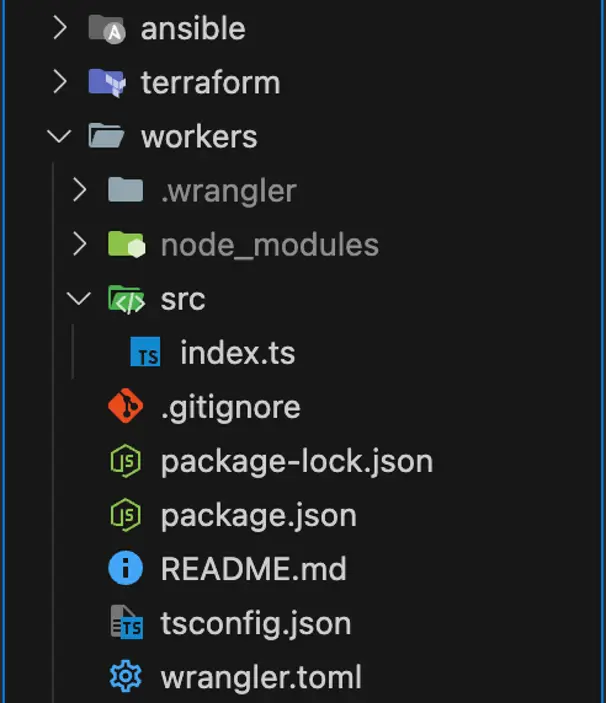
例えば、下記のように、ansibleディレクトリ、terraformディレクトリ、workersディレクトリがあるとします。

workersディレクトリ配下のコンテンツが更新された時だけWorkers Buildsを動作させたいです。
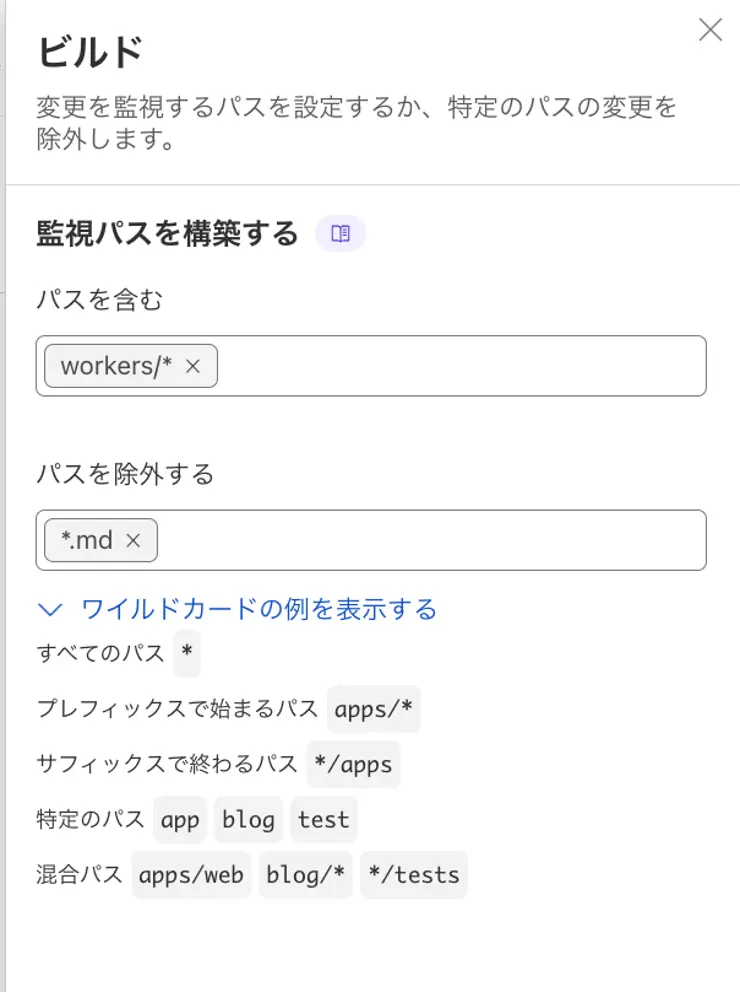
また、*.mdの更新の場合はビルド対象外としたい場合は、
設定タブ -> ビルド -> 監視パスを構築する を下記のように編集します。

そしてビルドする際のディレクトリも修正をします。
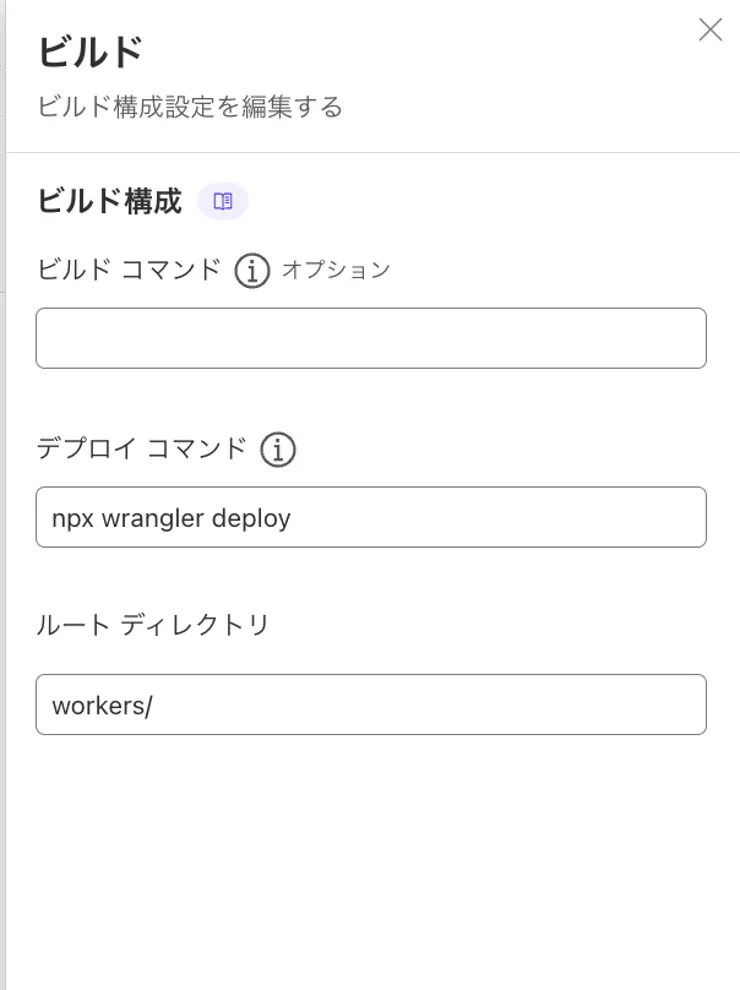
設定タブ -> ビルド -> ビルド構成にて、ルートディレクトリの変更をします。

こちらの設定をすることで、workersディレクトリ配下が更新された時だけ、Workers Buildsが動作してデプロイまで行ってくれます。
Wrangler Environmentsを使用したWorkers Builds
Wrangler EnvironmentsとはWorkersをデプロイする際に、環境名を渡しておくことで呼び出す変数やエンドポイントなどを変えれる機能です。
試しに新規でworkersを作成してwrangler.tomlを下記のようにします。(domain部分は環境に合わせて変更してください)
name = "workers-builds-test02"
main = "src/index.ts"
compatibility_date = "2024-11-03"
vars = { ENVIRONMENT = "dev" }
route = { pattern = "dev.example.net/*", zone_name = "example.net" }
[env.staging]
vars = { ENVIRONMENT = "staging" }
route = { pattern = "stg.example.net/*", zone_name = "example.net" }
[env.production]
vars = { ENVIRONMENT = "production" }
route = { pattern = "www.example.net/*", zone_name = "example.net" }
index.tsを下記のようにします。
import { Hono } from "hono";
type Env = {
ENVIRONMENT: string;
};
const app = new Hono<{ Bindings: Env }>();
app.get("/*", (c) => {
const environment = c.env.ENVIRONMENT;
return c.text(`variable is ${environment} !!`);
});
export default app;上記の状態で、Cloudflareにデプロイする際に下記のようにオプションをつけてデプロイします。
npx wrangler deploy
npx wrangler deploy --env staging
npx wrangler deploy --env production
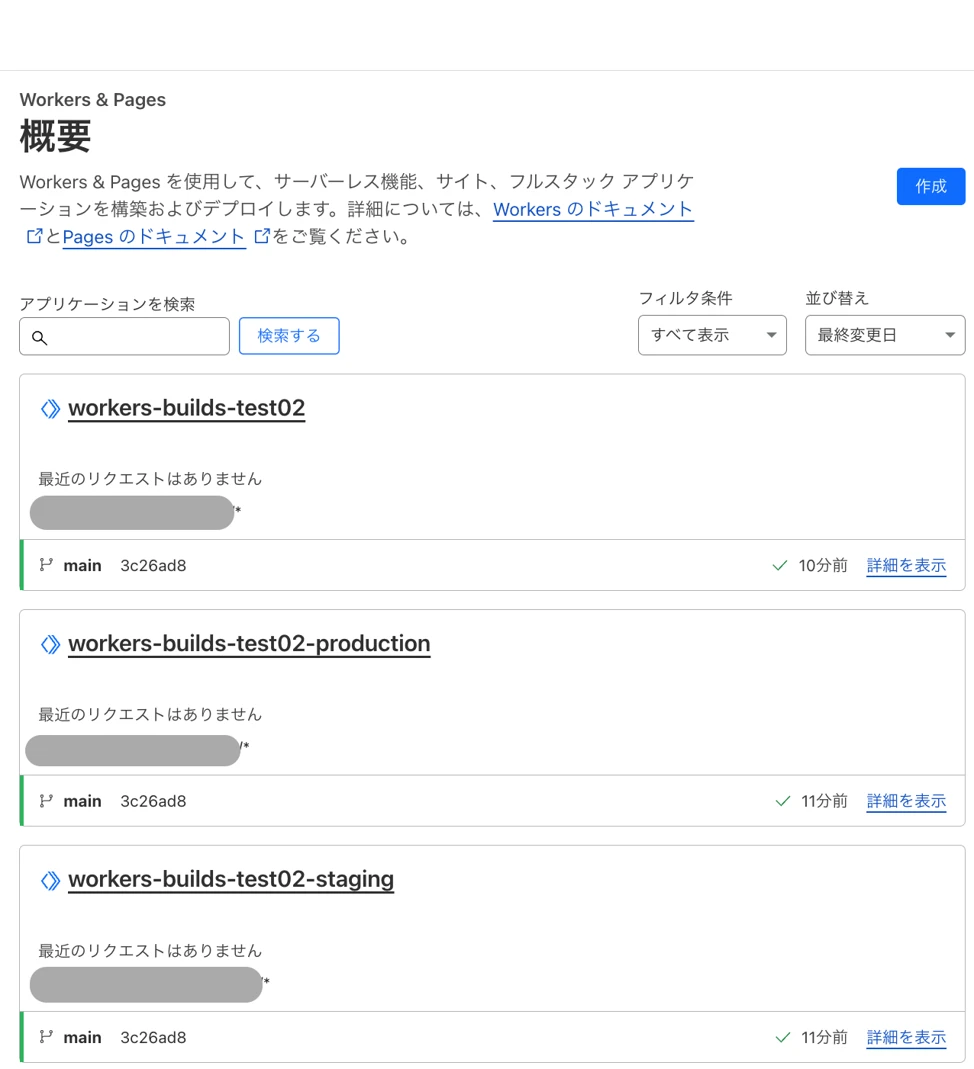
Cloudflareの画面でWorkersを確認してみると下記のようになっています。

wrangler.tomlで指定したdomainにアクセスしてみると下記のように表示がされます。
dev.example.net/ -> variable is dev !!
stg.example.net/ -> variable is staging !!
www.example.net/ -> variable is production !!
上記のWorkersそれぞれにWorkers Buildsを設定すればWrangler Environment環境でもWorkers Buildsを使用してデプロイが可能です。
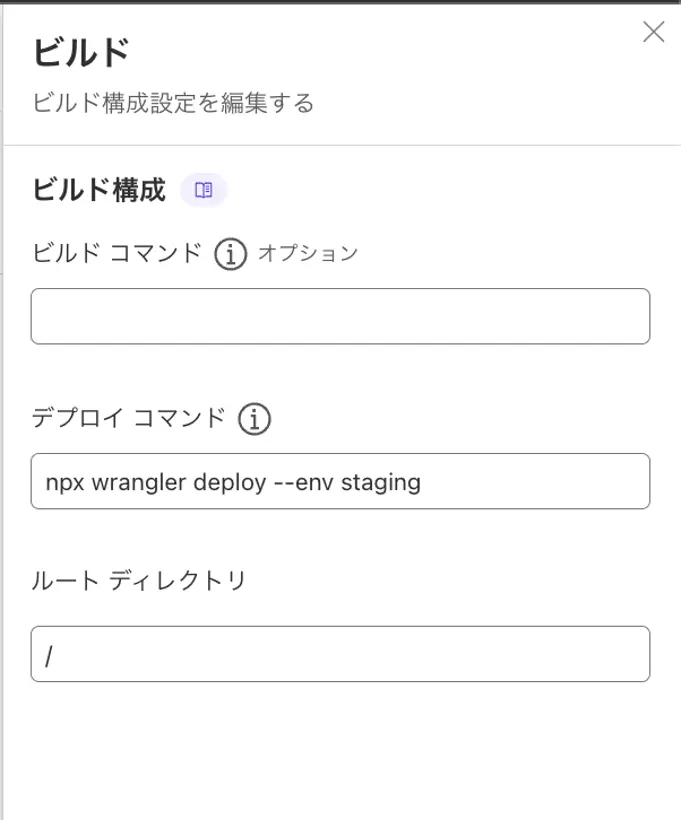
デプロイコマンドの箇所にそれぞれのWorkersに適したオプションを指定してあげてください。
※下記画像はstaging環境のデプロイコマンドの例。devなら「npx wrangler deploy 」、productionなら「npx wrangler deploy --env production」を指定する

上記3つにWorkers Buildsを設定した後に、コードに変更を加えてgithubにPUSHしたところ、3つともデプロイを自動で行ってくれました。
3つとも並列にデプロイを実行してくれるかと思っていたのですが、一つずつ順番にデプロイされていく動きになってました。
ドキュメントを確認したところ、同時ビルドの数が「1」となってました。
他にも、CPU、MEMORY、HDD、タイムアウトなどで制限がありますので、使用したい場合には一度目を通しておいてください。
Cloudflare公式URL:
https://developers.cloudflare.com/workers/ci-cd/builds/limits-and-pricing/
今回は3つのWorkers環境を一気にデプロイをしましたが、Workersの数が多い環境で、近い時間でみんなで一気にWorkers Buildsを実行させてしまうと、デプロイされるまでに時間がかかることに注意が必要です。
リリース予定を確認したところ、有料版のWorkers Buildsを使用する場合は同時デプロイが「6」まで増えるそうなので頻繁にコードを更新してデプロイする場合には有料版を使用することも視野に入れるべきかなと思います。
最後に
github actionsなどのコードを書かなくてもCloudflareが自動でデプロイしてくれるのは非常に助かる機能だと感じました。
個人的には、以前のコラムで書かせてもらいましたがWorkersのデプロイにはカナリアアップデートが使えますので、本番環境にデプロイする場合にはカナリアアップデートで、テストや開発環境にはWorkers Buildsを使うといった選択肢が安全なリリースができる+開発スピードの向上に繋がるので良いと思ってます。
お客様の環境や規則によって、これらは選択して運用していただければと思います。
そしてCloudflareなら上記以外でも、
・パフォーマンスの向上
・サイトの信頼性の向上
・セキュリティの向上
が、一つのサービスで実現できますので非常におすすめです。
Cloudflareに、アクセリアの運用サポートをプラスしたCDNサービスを提供しています
移行支援によるスムーズな導入とともに、お客様の運用負担を最小限にとどめながら、WEBサイトのパフォーマンスとセキュリティを最大限に高めます。運用サポートはフルアウトソーシングからミニマムサポートまで、ご要望に合わせてご提供します。
Cloudflare(クラウドフレア)の導入や運用について、またそれ以外のことでもなにか気になることがございましたらお気軽にご相談下さい。
サービスにご興味をお持ちの方は
お気軽にお問い合わせください。
Webからお問い合わせ
お問い合わせお電話からお問い合わせ
平日09:30 〜 18:00
Free Service












